„Der Kunde möchte keinen Quellcode, sondern eine Lösung“, erklärt Pierre Baudracco, Vorstandsvorsitzender von BlueMind, wenn er zum Beruf des Open-Source-Softwareherstellers befragt wird. Laut Klischee ist Open Source geekig, komplex, und nur für Insider bestimmt, aber in Wirklichkeit haben sich viele Open-Source-Softwarehersteller für einen nutzungsorientierten Ansatz entschieden, der Firmen mit proprietärem Code in nichts nachsteht. Sie wissen, dass der Übergang zu einer globaleren und gesünderen Digitalisierung nur gemeinsam mit den Benutzern – deren Komfort von entscheidender Bedeutung ist – in Angriff genommen werden kann.
Wir zeigen Ihnen, wie BlueMind aufgrund von technischen Verbesserungen das Benutzererlebnis optimiert.
Über die zentrale Bedeutung der Nutzererfahrung
„Am 25. Januar dieses Jahres präsentierte die französische Eisenbahngesellschaft (SNCF) „SNCF Connect“, ihre neue Anwendung zur Buchung von Zugtickets. Diese Neukonzeption der App verfolgte zwei Hauptziele: alle Dienste der SNCF zusammenzufassen und es möglich zu machen, Reisen unter Kombination verschiedener Verkehrsmittel von „Tür zu Tür“ zu planen.
Die neue Version der App versprach „ein ganz neues und innovatives Design, das keinen kalt lässt“. Nach den Kritiken der Internetnutzer zu urteilen, hat die App in der Tat niemanden kalt gelassen. „Zum Heulen“, „Schrecklich“, „Unübersichtlich“, „Die Hölle“, „Eine Katastrophe“ war in den Kommentaren im AppStore zu lesen.
Schlimmer noch: Die Nutzer stürzten sich auf Apps der Konkurrenz. In den Fachmedien war gar von einem „Industrieunfall“ die Rede.
Da Ablehnung aber eine häufige erste Reaktion auf eine Änderung von Gewohnheiten ist, erhielt die App nach einer Eingewöhnungszeit auch positive Rückmeldungen. Dennoch birgt das Design von SNCF Connect ein grundlegendes Problem: Die App entspricht nicht dem Bedarf der Benutzer, eine Zugfahrkarte ohne Kopfzerbrechen buchen zu können. Doch genau das ist die Aufgabe des UX-Designs – es soll dafür sorgen, dass eine Anwendung den Bedarf der Benutzer intuitiv, einfach und reibungslos abdeckt.
Der Fall „SNCF Connect“, von manchen als Fiasko bezeichnet, wurde in den französischsprachigen Medien ausführlich besprochen, falls Sie mehr über die Hintergründe und die vorgenommenen Korrekturen erfahren möchten. Konzentrieren wir uns nun auf den Herstellungsprozess von BlueMind in Sachen UX und darauf, wie die Bedürfnisse der Benutzer in den Mittelpunkt des gesamten Prozesses gestellt werden.“
Die wichtigsten Punkte der UX-Entwicklung bei BlueMind
Für die Beschreibung im Blogartikel stellen wir die von BlueMind praktizierte UX-Entwicklung als eine lineare Abfolge von Schritten dar, aber in Wirklichkeit handelt es sich um einen iterativen Prozess.
Den Benutzer und seinen Bedarf verstehen
- Wer sind die Benutzer?
- Was sind ihre Gewohnheiten?
- Was sind ihre Bedürfnisse (Gewohnheiten entsprechen nicht immer dem tatsächlichen Bedarf, können aber nicht einfach ignoriert werden)?
- Welche Erwartungen haben sie?
- Welche Vorgaben/Beschränkungen liegen bei ihnen vor?
Zum Beantworten dieser Fragen stehen uns zahlreiche Informationsquellen zur Verfügung.
Erstens nutzen wir selbst unsere Lösungen. Die Beta-Versionen der neuesten Entwicklungen werden zunächst intern eingesetzt und von unseren Teams unter realen Bedingungen getestet
Anschließend prüfen wir das Feedback der aktuellen Benutzer. Unsere Support- und Vertriebsteams bleiben mit unseren Kunden stets in Verbindung, und es werden Prozesse zur Weiterleitung von Informationen wie beispielsweise die Suggestion Box eingesetzt. Über diesen speziellen Prozess werden Funktions- oder Verbesserungswünsche weitergeleitet, anstatt im BugTracker zu landen, und es können qualifizierte Informationen gesammelt werden. Denn die Suggestion Box zwingt durch ihre Auslegung dazu, vor der Eingabe eines neuen Features eine qualifizierte Suche durchzuführen. Dadurch sollen Duplikate vermieden und die Bedeutung/Priorität gegenüber den übrigen Anfragen ermittelt werden.
Weitere wertvolle Informationen liefern die Fachmessen, an denen unsere Vertriebsteams regelmäßig teilnehmen, sowie die von der Marketingabteilung durchgeführte Wettbewerbsbeobachtung.
Diese Vorgehensweise vereint alle Abteilungen des Unternehmens, die an dem neuen Projekt arbeiten, in einem „Design thinking“-Ansatz.
Verfassen von Anwendungsfällen
Die gängigen und üblichen Funktionen von Groupware-Systemen sind bekannt, da es sich um das am weitesten verbreitete und am häufigsten genutzte Tool handelt. Wir wollen jedoch alle Funktionen genau kennenlernen, um die Nutzung zu verbessern/vereinfachen und über neue Anwendungsfälle nachzudenken.
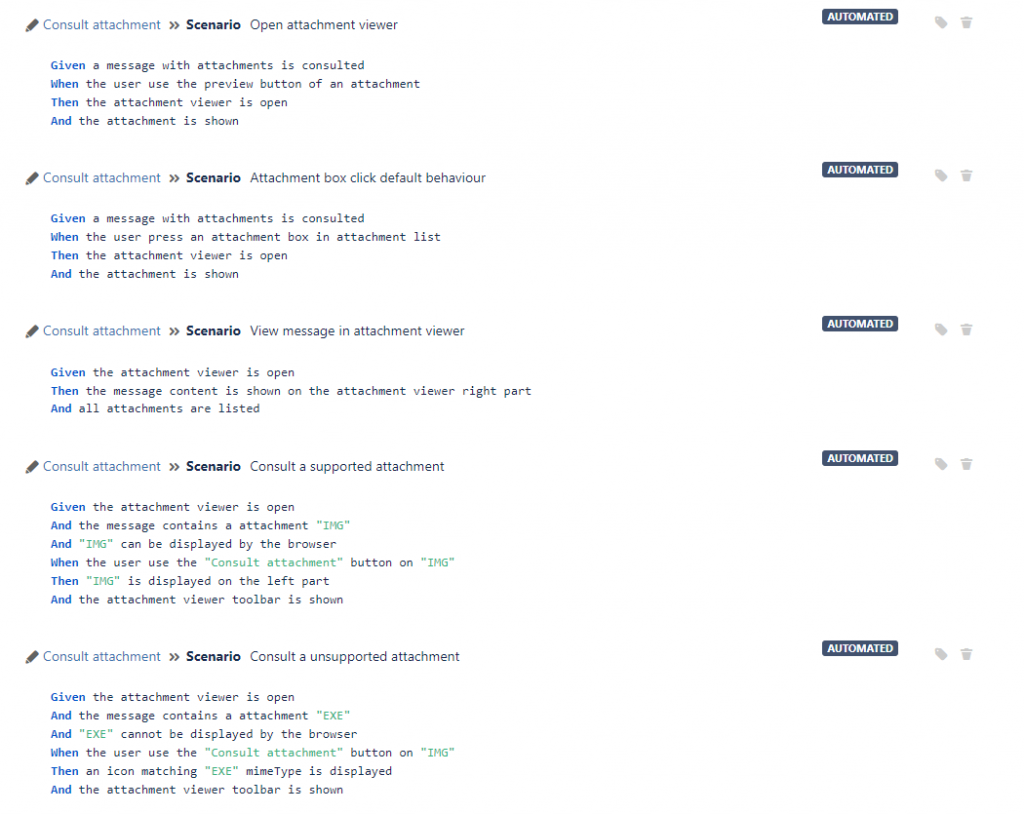
Folglich erstellen wir Szenarien, um genau zu verstehen, wie die Anwendung genutzt wird (oder genutzt werden soll). Im vorherigen Schritt haben wir beispielsweise festgestellt, dass der Benutzer die Vorschau der Anhänge einer empfangenen Nachricht benötigt. Wir schreiben verschiedene Anwendungsfälle wie z. B. Öffnen eines Vorschau-Pop-ins, Navigation zwischen den Vorschauen, Steuerung der Wiedergabe eines Videos usw.
Und es wäre vorteilhaft, dies zu illustrieren: ein Szenario, in dem wir einen Schritt weiter gehen als die üblichen E-Mail-Clients. Beispiel: 1/ Standardnutzung – 2/ Überlegungen zu neuen Nutzungen oder Beitrag zum Stand der Technik usw. (denn andernfalls wird hier nur ein grundlegendes Feature gezeigt, was aber nicht weiter schlimm ist, wenn aufgezeigt wird, dass es weiterentwickelt wird).


Diese Formalisierung der Benutzeranforderungen führt zu Überprüfungen, Iterationen und Validierungen.
Roadmap
Das Produkt, das wir zu entwickeln planen, ist Teil einer umfassenden Unternehmensstrategie und einer langfristigen Vision. BlueMind möchte eine echte, gesunde und souveräne Alternative zu den vorherrschenden ausländischen Groupware-Lösungen bieten. Dieses „Meta“-Ziel hat mehrere Korrelationen wie „Benutzerbindung schaffen“, „sich in seinem Ökosystem engagieren“, „transparent sein“ usw.
Während dieser Phase des Prozesses muss beim Verfassen der Roadmap entschieden werden, was im Hinblick auf die Produktphilosophie und die technischen Sachzwänge vorrangig ist.
Dank der Roadmap werden nicht nur Prioritäten gesetzt, sondern auch künftige Entwicklungen antizipiert und konsistente Funktionspakete geliefert. Aber Vorsicht: Es handelt sich hier nicht um ein Vertragsdokument. Die Roadmap eines Anbieters ist von Natur aus unverbindlich und nicht statisch. Makro-Projektabschnitte sowie sichere oder fast abgeschlossene Projektabschnitte können genannt werden, das Gesamtprojekt unterliegt jedoch verschiedenen Unwägbarkeiten, mit denen der Softwarehersteller konfrontiert ist: Forschung und Entwicklung sind mit Ungewissheiten verbunden, und der Projektverlauf ist vom Kommen und Gehen verschiedenster Kundenanfragen, Prioritäten und Risiken geprägt.
Prototyping
Die UI (User Interface) bzw. Benutzeroberfläche ist der sichtbare Teil der UX. Die UI ist das, was die Benutzer sehen, also alles, was mit Grafik, Aussehen und Layout zu tun hat. Neben dem „Look“ der Anwendung bietet sie auch Zugänglichkeit, d. h. die Fähigkeit, von allen Benutzern unabhängig von ihrer Hard- und Software, Sprache oder Behinderung genutzt zu werden.
Während der Prototyping-Phase „trifft UX auf UI“ und es werden Nutzungsszenarien auf der Benutzeroberfläche realisiert.
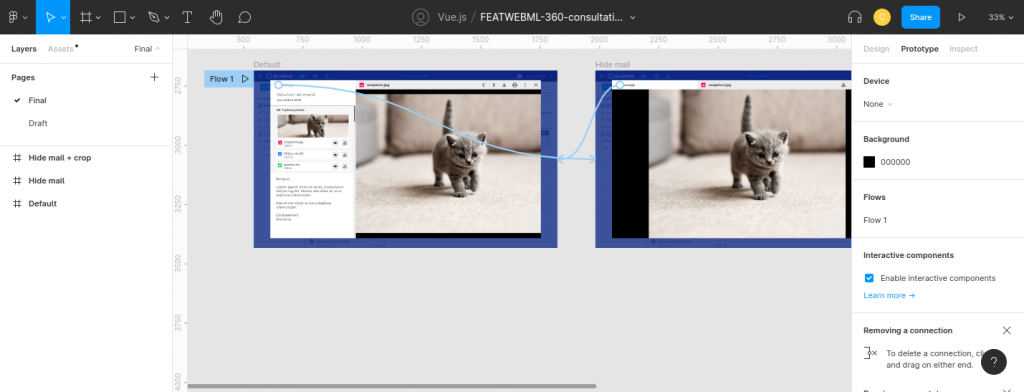
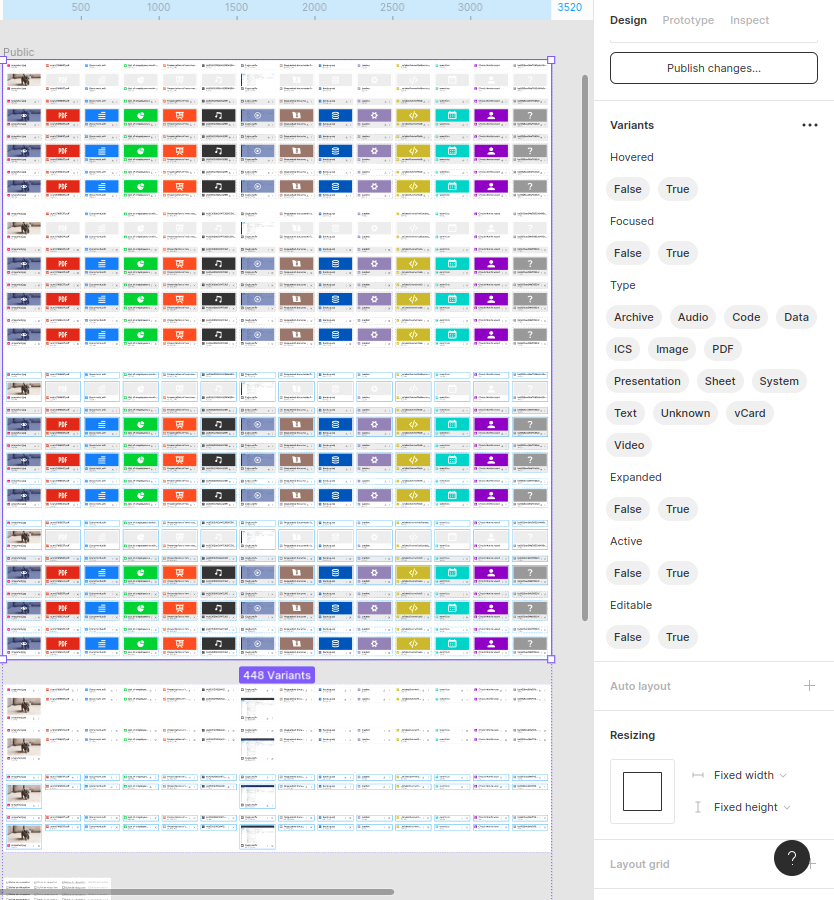
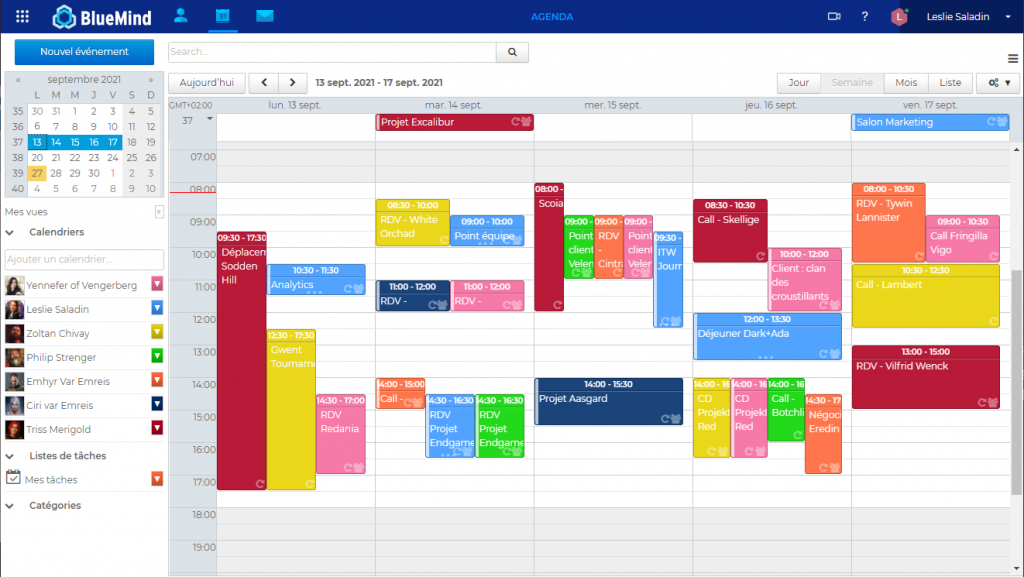
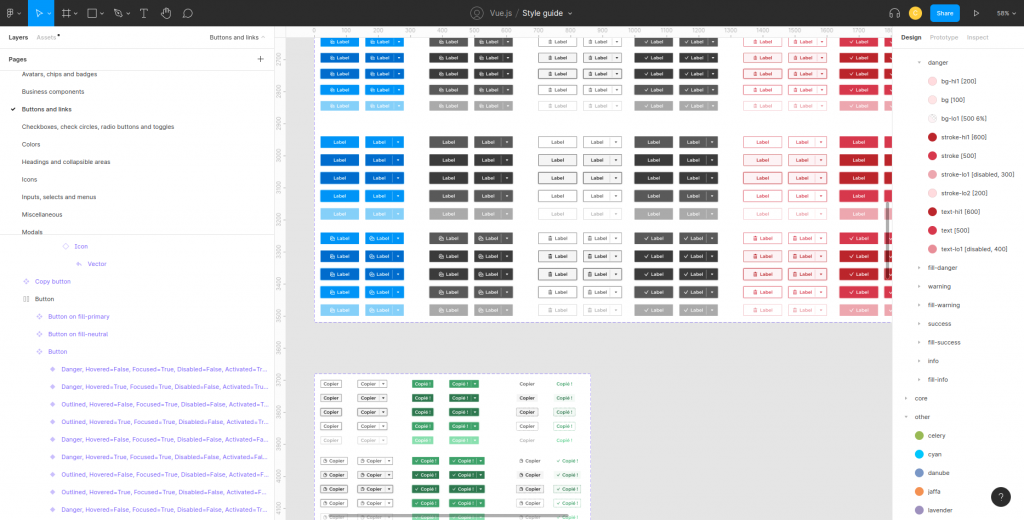
Für die Erstellung von Prototypen verwenden wir eine Lösung zur grafischen Bearbeitung und Gestaltung von Benutzeroberflächen: Figma. Diese Anwendung ermöglicht die Durchführung aller Arten von grafischer Gestaltung, von der Entwicklung von Websites über die Konzeption von Benutzeroberflächen für mobile Anwendungen bis hin zur Erstellung von Prototyping-Modellen.
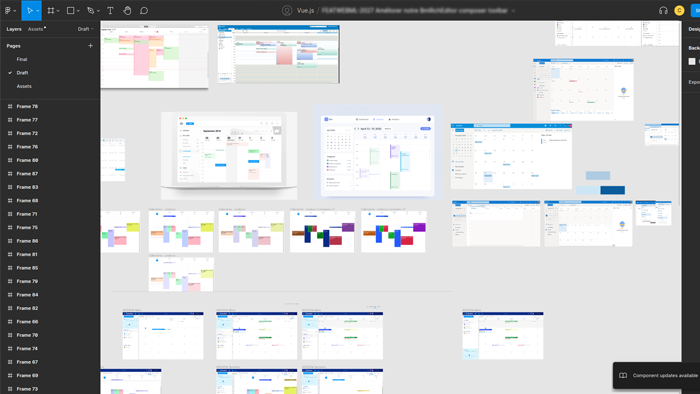
Hier ein Überblick über einen Figma-Workflow an unserem Beispiel der Anzeige von Anhängen:

Das Prototyping ermöglicht:
- Die Entscheidung, was sich auf die Darstellung der Komponente auswirken kann (wird der Mauszeiger über sie bewegt, wird sie mit der Tastatur fokussiert, ist sie deaktiviert, soll es eine große oder kleine Version geben, eine Version, die auf eine Gefahr hinweist oder anzeigt, dass ein Vorgang erfolgreich war usw.).
- Die Darstellung von Interaktionen (was passiert, wenn ich hier klicke, gibt es eine Animation usw.).
Bei diesem Schritt werden sehr viele Modelle erstellt – über 2000 für unseren Webmailer – und insbesondere für bestimmte Funktionen und Komponenten:

Gleichzeitig verwendet unser Team eine Reihe von Tools wie Google Lighthouse, Axe oder Wave, um die Zugänglichkeit zu bewerten, d. h. die Einhaltung von Normen und Standards, die Menschen mit Behinderungen den Zugriff auf digitale Anwendungen ermöglichen.
Funktionale, ergonomische und grafische Kohärenz
Während der Prototyping-Phase wird auch sichergestellt, dass die Neuentwicklungen mit dem bestehenden System (alte Groupware-Systeme) und den Konkurrenzprodukten (Outlook, OWA, und in geringerem Maße Google Mail) konsistent sind.
Zudem wird sichergestellt, dass der Zugriff auf die Funktionen zwischen den verschiedenen Bildschirmen und in den unterschiedlichen Kontexten der Anwendung konsistent ist (wiederverwendbare Komponenten werden wie Lego-Bausteine eingesetzt).
Und zuletzt müssen die Designvorgaben eingehalten werden (Corporate Design, Konsistenz von Farben, Schriftarten, Icons, Gewichten, Größen, Formen, Abständen, Animationen), um sich in die DNA von BlueMind einzufügen.
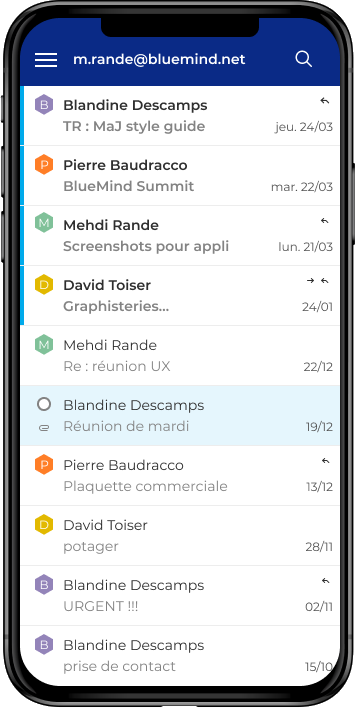
Bezüglich der mobilen Anwendungen geht es nicht nur um die Bildschirmgröße, denn die Nutzung und Verhaltensweisen sind spezifisch und die Gewohnheiten unterschiedlich (z. B. gibt es keinen Rechtsklick auf dem Telefon, man „streicht“ mit den Fingern nach rechts oder links usw.)


Wöchentliche UX-Besprechungen und Ergonomie-Audits
Parallel zu diesen Arbeiten finden wöchentliche UX-Besprechungen statt, an denen alle an der Ergonomie und dem Aussehen des Produkts beteiligten Personen teilnehmen, die aber auch allen anderen Mitarbeitenden offenstehen. Diese Besprechungen haben folgende Ziele:
- Eine Überprüfung der „User Journey“ mit interaktiven Prototypen,
- Ermitteln von Aspekten, die möglicherweise übersehen wurden, technische Zwänge, Abweichungen vom Bestehenden oder vom Zielbedarf.

Wir führen auch regelmäßige Prüfungen der Ergonomie, der Zugänglichkeit (Tastaturnavigation, Kontrast, Einhaltung der WCAG-Richtlinien) und der Übereinstimmung mit den Modellen durch. Die gemeldeten Probleme sowie intern und extern gemeldete Fehler werden auf verschiedenen Ebenen in die Hauptkette integriert:
- Anwendungsfall, wenn der Bedarfsansatz überarbeitet werden muss,
- Prototyping, wenn es sich um eine grafische Komponente handelt,
- Direkte Weiterentwicklung bei anderen Aspekten.
Der Styleguide (Gestaltungsrichtlinie)
Der letzte Trumpf, mit dem das Team sicherstellt, dass mit jeder neuen Entwicklung ein gleichbleibend hohes Qualitätsniveau bewahrt und die globale Konsistenz der UX der Lösung gewährleistet wird, besteht darin, die grafischen Komponenten in einem Regelwerk mit Stilvorgaben nutzbar zu machen: dem Styleguide.

Die UX-Designer stützen sich bei der Erarbeitung neuer Spezifikationen auf die im Styleguide festgelegten Regeln. Die Regel, die Anzahl der Klicks zu minimieren, führt beispielsweise dazu, dass effiziente Funktionen entworfen und die Einführung schwerfälliger Prozesse wie eine Abfolge von Formularbildschirmen vermieden werden.
Das Gegenstück des Figma-Styleguide ist das „Storybook“, in dem die entsprechenden im Code verwendeten Vue.js-Komponenten zusammengefasst werden. Somit sprechen alle die gleiche Sprache, die Konsistenz zwischen den Figma-Modellen und den entwickelten Bildschirmen wird sichergestellt und die Arbeit vereinfacht.
Hierdurch werden auch dynamische Prototypen mit den tatsächlich in der Anwendung verwendeten Komponenten ermöglicht.
Dieses Regelwerk ist ein Leitfaden für bewährte Verfahren und eine Bibliothek mit wiederverwendbaren Komponenten, die von allen Beteiligten an der Lösung genutzt werden.
Entwicklung, Integration und Einsatz
Nachdem die Spezifikationen und Prototypen validiert wurden, beginnt der „klassische“ BlueMind Entwicklungs- und Integrationsprozess:
- Kostenkalkulation mit dem technischen Team und dem Designer
- Priorisierung auf Grundlage der Kostenkalkulation, des Terminplans, der Kundenwünsche und der Unternehmensstrategie
- Entwicklung mit Unit-Tests, Integrationstests und Code-Reviews
- Interne Nutzung und End-to-End-Tests
- Eventuelle Hotfixes
- Einführung bei den Kunden
- Support
Einzelheiten über unseren DevOps-Ansatz und kontinuierliche Integration erfahren Sie hier!
Die immerwährende Arbeit an UX
Das Hauptanliegen von BlueMind besteht darin, den Benutzern Lösungen anzubieten, die sie im Alltag gerne benutzen. Benutzerfreundlichkeit und Benutzerakzeptanz stehen im Mittelpunkt unserer Entwicklungen, und wir suchen ständig nach Lösungen, um die Nutzung des meistgenutzten Dienstes in Unternehmen zu verbessern!
Als Softwarehersteller arbeiten wird ständig an der Verbesserung unserer Lösungen. Neue Funktionen, Weiterentwicklung der Architektur, Anpassung an den neuesten Stand der Technik, Leistungsoptimierung, Abbau technischer Schulden… die Arbeit nimmt kein Ende!
BlueMind – die einzige Lösung, die nativ mit Outlook kompatibel ist, beste Unterstützung für Thunderbird, MACs, Mobiltelefone und jetzt einen als Fat Client gedachten Webmailer bietet – ist vollständig „User centric“.
Und nicht vergessen: Wir verkaufen keinen Quellcode, wir verkaufen eine Lösung.