BlueMind hat es sich zur Aufgabe gemacht, für alle Anwendungsfälle geschäftlichen Mailverkehrs eine Antwort zu finden. BlueMind, die einzige Lösung, die nativ mit Outlook kompatibel ist und Thunderbird, MAC und mobile Geräte am besten unterstützt, verfügt jetzt auch über einen Webmailer, der zu 100 % auf Benutzerfreundlichkeit ausgerichtet ist.
Nach einem Artikel, einem Video und einem Webinar mit einer „allgemeinen“ Präsentation dieses neuen Tools werden wir Ihnen weitere Artikel zu spezifischen Themen anbieten. Beginnen wir mit der Barrierefreiheit, einem wichtigen Aspekt des neuen Webmailers. Dieser Artikel wurde verfasst von der UX-Designerin Blandine Descamps Medda aus dem Team des neuen BlueMind-Webmailers.
.
Was versteht man unter Barrierefreiheit?
„Das Internet und seine Dienste allen Menschen zugänglich machen, unabhängig von ihrer Hardware und Software, ihrer Netzwerkinfrastruktur, ihrer Muttersprache und Kultur, ihres geografischen Standorts sowie ihrer körperlichen und geistigen Fähigkeiten.“ Diese Definition von Barrierefreiheit wird Tim Berners-Lee zugeschrieben.
Es kann jedem von uns passieren, mit einer dauerhaften, vorübergehenden oder situativen Behinderung leben zu müssen. Ein gebrochener Arm, Blendung durch Sonnenlicht im Freien oder eine degenerative Krankheit wie z. B. Parkinson können zu einer Behinderung führen.
Die Entwicklung einer barrierefreien Software verhindert, dass Menschen ausgeschlossen werden.
Barrierefreiheit wird durch internationale Standards (Web Content Accessibility Guidelines) und nationale Verordnungen (Barrierefrei-Informationstechnik-Verordnung (BITV)) definiert und ist Gegenstand einer ISO-Norm (ISO/IEC 40500:2012).
Diesen Standards zufolge ist eine Anwendung barrierefrei, wenn sie folgende Kriterien erfüllt:
- Wahrnehmbarkeit: Die Informationen und Komponenten der Benutzerschnittstelle sind so darzustellen, dass sie von den Nutzern wahrgenommen werden können.
- Bedienbarkeit: Die Komponenten der Benutzerschnittstelle und die Navigation müssen bedient werden können.
- Verständlichkeit: Die Informationen und die Bedienung der Benutzerschnittstelle müssen verständlich sein.
- Robustheit: Inhalte müssen so robust sein, dass sie von möglichst allen Endgeräten, einschließlich assistiver Technologien (z. B. Bildschirmlesegeräten), zuverlässig interpretiert werden können.
.
Barrierefreiheit und Vorschriften
Für zahlreiche Einrichtungen ist Barrierefreiheit auch eine gesetzliche Verpflichtung. So verlangt § 12a (Barrierefreie Informationstechnik) des Gesetzes zur Gleichstellung von Menschen mit Behinderungen (BGG), dass öffentliche Stellen des Bundes ihre Websites und mobilen Anwendungen, einschließlich der für die Beschäftigten bestimmten Angebote im Intranet, barrierefrei gestalten. Außerdem wirkt der Bund darauf hin, dass gewerbsmäßige Anbieter von Websites sowie von grafischen Programmoberflächen und mobilen Anwendungen, die mit Mitteln der Informationstechnik dargestellt werden, […] ihre Produkte so gestalten, dass sie barrierefrei genutzt werden können (Behindertengleichstellungsgesetz § 12a).
Nach Maßgabe des BGG und der BITV muss diese barrierefreie Gestaltung nach den Regeln der Technik erfolgen. Solche Regeln sind in verschiedenen Regelwerken definiert (W3C, WAI-ARIA Opquast usw.). Anerkannte Verbände können bei einem Verstoß Klage erheben. Sie können auch Verhandlungen über Zielvereinbarungen mit der Privatwirtschaft anstreben.
Zwar ist die Verpflichtung, Internetangebote und Internetauftritte barrierefrei zu gestalten, nur für die öffentlichen Stellen des Bundes verbindlich, aber auch die Privatwirtschaft ist angesprochen, und die digitale Barrierefreiheit ist ein sehr offener, zukunftsträchtiger und innovativer Markt, der auf jeden Fall besondere Beachtung verdient. Menschen mit Behinderungen (Anteil schwerbehinderter Menschen an der Bevölkerung: 9,7 %), ältere Menschen (22 % der Bevölkerung) oder Personen, die vorübergehend betroffen sind (gebrochenes Handgelenk, vergessene Brille, Augenkrankheit usw.) stellen einen großen Anteil der Bevölkerung dar.
Auf der Website der Web Accessibility Initiative von W3C wird das „Geschäftsszenario“ der Barrierefreiheit mit allen seinen Business-Vorteilen beschrieben: Innovation, Image, Marktanteil. Das Engagement für die Inklusion lohnt sich für alle.
.
Die Entwicklung eines barrierefreien Webmailers
Der Mailverkehr ist das wichtigste Tool in einem Unternehmen. Weil er von allen nutzbar sein muss, hat BlueMind diesem Aspekt bei der Entwicklung des neuen Webmailers eine besondere Beachtung geschenkt. Die Problematik und das Management der Barrierefreiheit müssen von Anfang an und während der gesamten Entwicklung mitgedacht werden, damit sie sinnvoll integriert werden können.
.
- Schulung
Bei BlueMind haben alle Entwickler des Webmailers und alle UX-Designer eine Schulung über die Ziele und Normen der Barrierefreiheit erhalten.
.
- Konzeption
Die Barrierefreiheit wird bereits beim Entwurf einer Funktionalität berücksichtigt. Hier ein paar Beispiele für die Fragen, die sich das Team bei der Erstellung des Layout-Modells und der Erarbeitung der Spezifikationen stellt:
- Können alle Schaltflächen über die Tastatur aufgerufen werden?
- Steht bei der Verwendung eines Bildschirmlesegeräts für alle Symbolschaltflächen ein Beschreibungstext zur Verfügung?

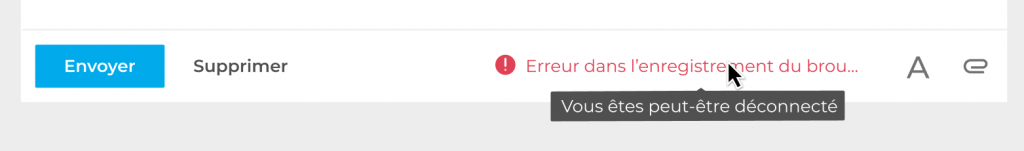
- Sind alle Informationen auch für Menschen, die keine Farben sehen, gut sichtbar? Eine rot angezeigte Fehlermeldung z.B. ist besser wahrzunehmen, wenn man ihr ein Symbol zuordnet:

.
- Entwicklung
In der Entwicklungsphase verwendet das Team eine Fülle von Tools, um die Barrierefreiheit zu bewerten (Google Lighthouse, Axe, WAVE usw.).
.
- Test
Die Testphase ist für einen Softwarehersteller immer eine entscheidende Phase, und die Testung der Barrierefreiheit, ist eine besondere Herausforderung, denn nur etwa 30 % der Probleme im Zusammenhang mit der Barrierefreiheit lassen sich automatisch testen.
Daher muss nach der abgeschlossenen Implementierung auch ein manueller Test stattfinden, und nichts ist dafür besser geeignet als die Verwendung eines Bildschirmlesegeräts wie NVDA oder ORCA zu erlernen. Diese Programme sind nicht unbedingt einfach zu bedienen, aber man versteht die Schwierigkeiten des Benutzers am besten, wenn man sich in seine Lage versetzt. Noch einfacher ist es, die Navigation in der Anwendung ausschließlich per Tastatur zu testen. Die BlueMind-Website ist ebenfalls barrierefrei: Machen Sie den Test, in dem Sie diesen Artikel verlassen und nur mit der Tastatur auf eine andere Seite gehen!
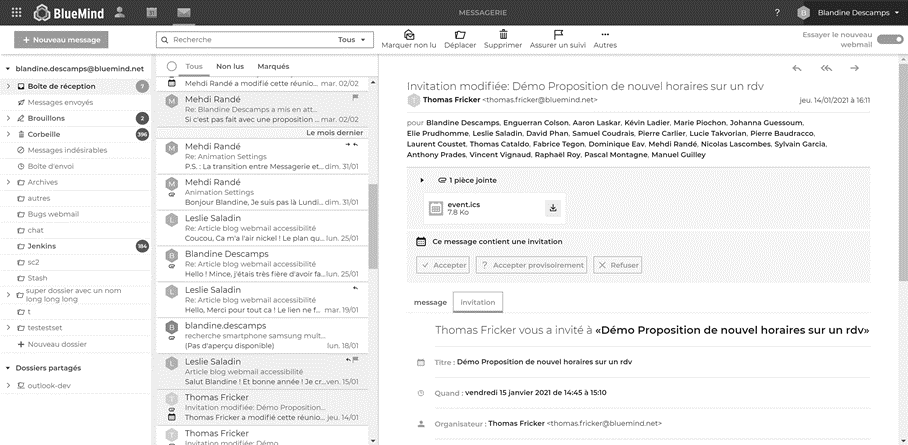
Außerdem gibt es Browser-Plugins, mit denen Sehbehinderungen getestet werden können. Nachstehend sehen Sie den Webmailer ohne Farben (Vision bei Achromatopsie), wie er mit der Erweiterung des Chrome-Browsers NoCoffee angezeigt wird.
.

Hier der Webmailer in Schwarzweiß!
.
- Nutzbarmachung
Der letzte Trumpf, mit dem das Team sicherstellt, dass mit jeder neuen Entwicklung ein gleichbleibend hohes Qualitätsniveau erreicht wird, besteht darin, die grafischen Komponenten in einem Regelwerk mit Stilvorgaben nutzbar zu machen, das hier zugänglich ist: , das hier zugänglich ist: https://forge.bluemind.net/staging/styleguide/abm-styleguide.html.
Dieses Regelwerk ist ein Leitfaden für bewährte Verfahren und eine Bibliothek mit wiederverwendbaren Komponenten, die von allen Beteiligten an der Lösung genutzt werden. Damit können wir auch das bestmögliche Benutzererlebnis sowohl im Internet als auch auf mobilen Geräten sicherstellen.
.
Schlussfolgerung
Dank dieser Tools, unserer Entwicklungsmethode („UX first“) und der Berücksichtigung der Barrierefreiheit in allen Entwicklungsstadien können wir einen Webmailer anbieten, der von den Allermeisten genutzt werden kann und leicht zu bedienen ist Wir bieten den von der Regelung betroffenen öffentlichen Verwaltungen und Unternehmen die Möglichkeit, die Vorschriften für die Barrierefreiheit mit einer souveränen europäischen Lösung einzuhalten.
Unser Webmailer steht Ihnen zur Verfügung, und wir sind gespannt auf Ihr Feedback!




