Ça y est, il est enfin là : le nouveau webmail de BlueMind est disponible (en version beta). 3 années de développement avec une équipe de 6 personnes, et toujours du travail en cours, pour vous proposer ce nouvel outil.
Le nouveau webmail est la première application (et de loin la plus impactante) à bénéficier de notre nouvelle interface qui sera déclinée ensuite sur les autres composants : contact, agenda,..
Dans cet article nous reviendrons sur la genèse du projet, vous comprendrez pourquoi ce nouveau webmail était nécessaire, quels ont été les grand enjeux et défis de son développement. Embarquez ensuite pour la visite guidée et explorez avec nous l’essentiel de ce nouvel outil. Et parce que le travail d’un éditeur ne s’arrête jamais, nous lèverons un coin du voile en fin d’article sur les développements en cours et à venir. Attachez vos ceintures, décollage immédiat pour le webmail !
.
Un nouveau webmail ? Pour quoi faire ?
La raison d’être de BlueMind dans le domaine de la messagerie collaborative, est d’apporter aux entreprises une alternative souveraine, appréciée et moins chère, aux solutions hégémoniques étrangères qui verrouillent le marché. L’email étant l’outil de communication le plus utilisé en entreprise, la clé de voute de tout sujet lié à la messagerie réside dans la satisfaction utilisateur. Notre stratégie consiste donc à satisfaire tous les usages en devenant la seule solution compatible, y compris au niveau collaboratif, avec Thunderbird, les MAC, les mobiles, mais surtout – prouesse – avec Outlook, le champion toute catégorie dans le cœur des utilisateurs.
Être compatible avec TOUS les usages, c’est aussi proposer aux organisations un webmail qui permet d’éviter les coûts d’installation et déploiement. C’est aussi donner aux utilisateurs un outil léger, accessible depuis n’importe quel terminal.
Pour concevoir la nouvelle version du webmail BlueMind, nous sommes partis d’une page blanche en :
- nous basant sur le socle technologique serveur de BlueMind augmenté d’une nouvelle API webservice pour le mail,
- définissant un nouveau socle technologique pour l’interface graphique
- bénéficiant de notre expertise et de l’expérience accumulée de nos clients.
La flexibilité et la légèreté d’un webmail standard ne sont plus suffisantes pour les utilisateurs surtout en cette période de télétravail massif. Les besoins de mobilité, de productivité et d’évolutivité que nous avons identifiés nous ont orienté vers un webmail beaucoup plus complet que la perception réductrice (mais souvent vraie) d’un « back up » au client lourd.
Notre webmail aura le « look and feel » d’un client lourd en éliminant ses gros défauts : le déploiement et la gestion du cycle de vie sur le poste client, et en ciblant les usages : productivité, interfaces et liens directs avec les autres outils collaboratifs. Le webmail ne sera plus un outil secondaire, mais bel et bien l’outil principal, alternative viable aux clients lourds.
Pour accomplir cette tâche difficile nous avons dû relever de grands challenges techniques et orienter tout le développement autour de la notion d’« expérience utilisateur », l’UX design.

.
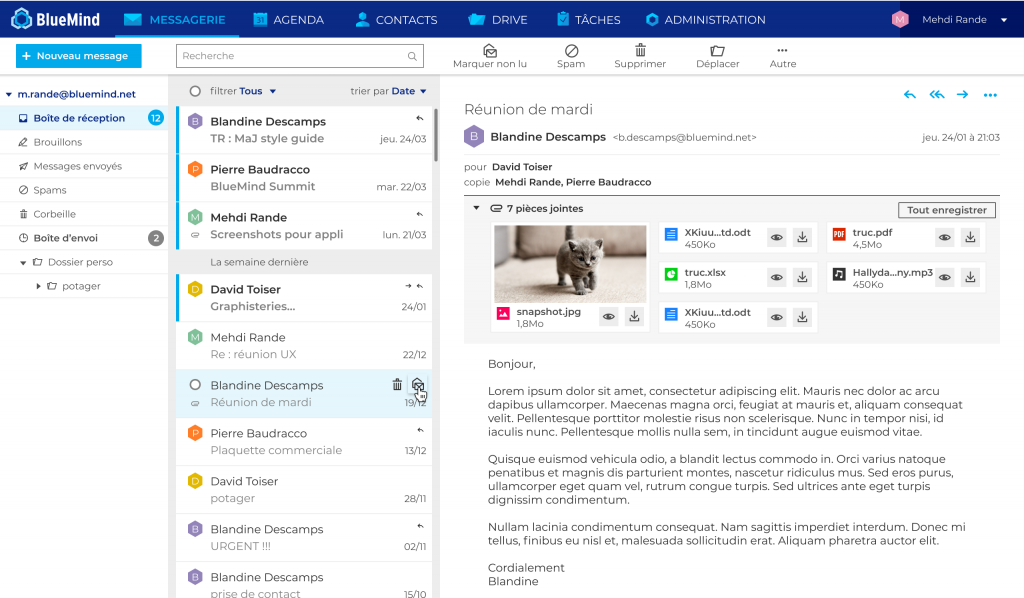
Côté utilisateur : embarquement pour la visite guidée
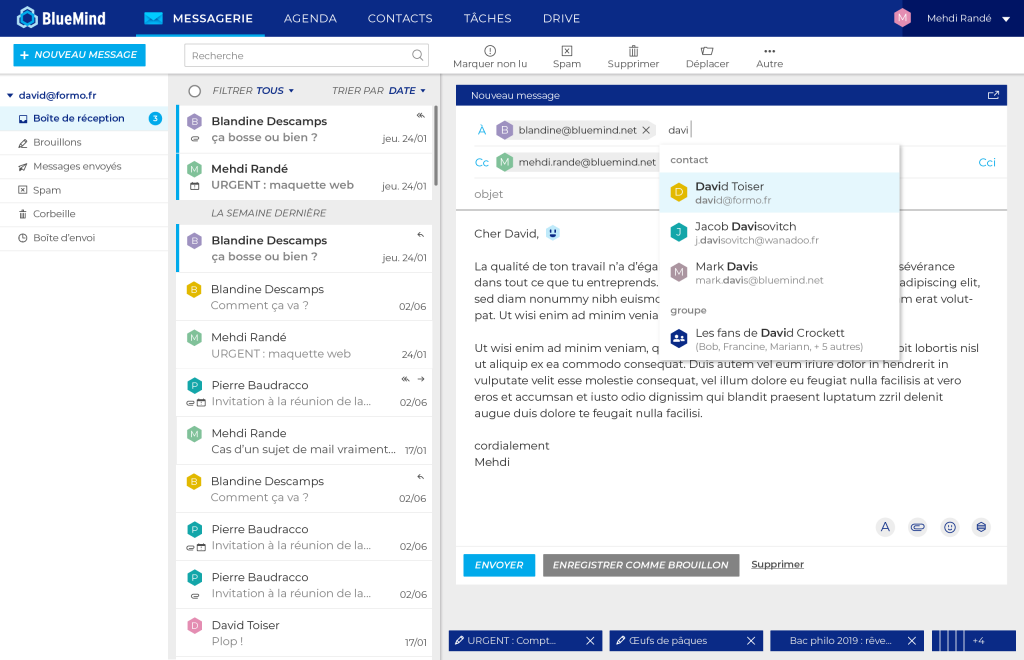
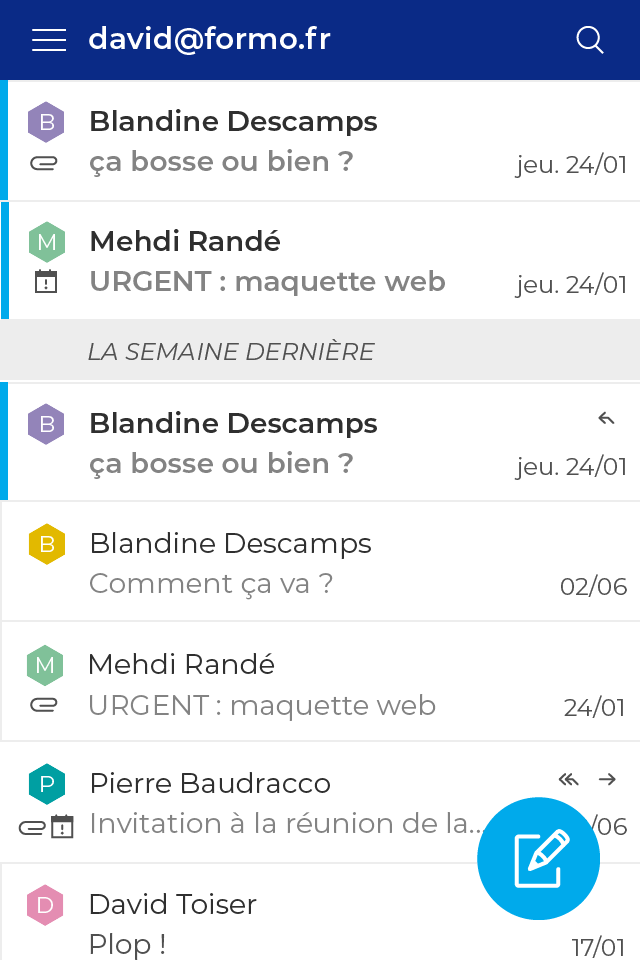
C’est parti pour la visite guidée ! Au programme, la navigation dans l’interface mail, la rédaction de messages, la création de dossiers, l’envoi et la réception d’invitations, un pas de côté dans l’agenda…
Vous retrouverez dans le webmail l’ensemble des fonctionnalités de BlueMind qui vous permettent de travailler aussi efficacement que sur un client lourd : gestion agréable, efficace et rapide de vos mails, dossiers, boites partagées et fonctionnelles, brouillons, recherches riches mais également la gestion des invitations et la recherche de disponibilité dans l’agenda, la gestion des signatures d’entreprise, la gestions des ressources de visio-conférence, le détachement automatique de pièces jointes volumineuses, les filtres etc.
Et comme une bonne nouvelle n’arrive jamais seule, le nouveau webmail s’accompagne aussi de nouvelles fonctionnalités pour rendre son utilisation toujours plus pratique :
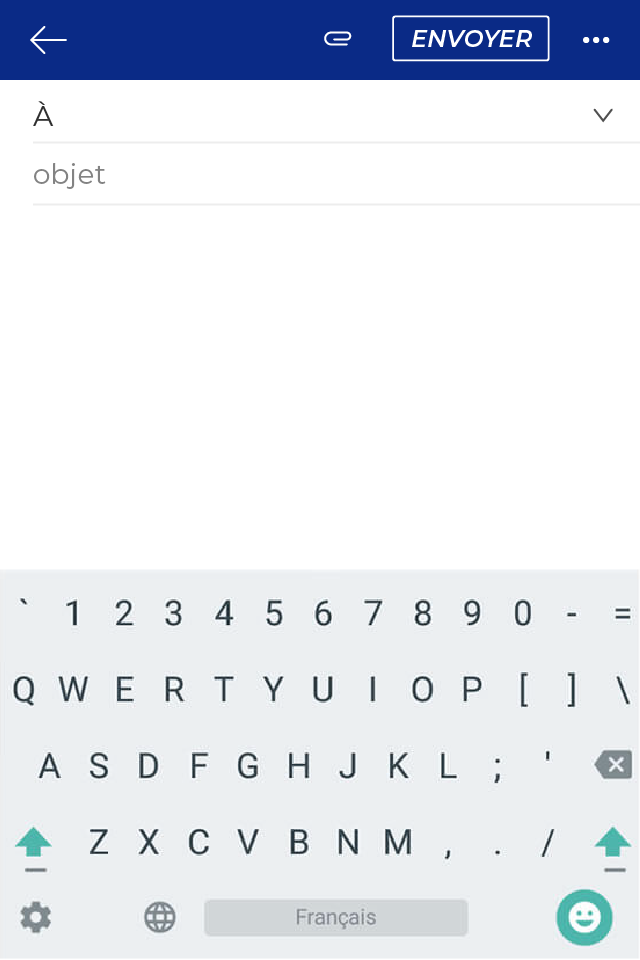
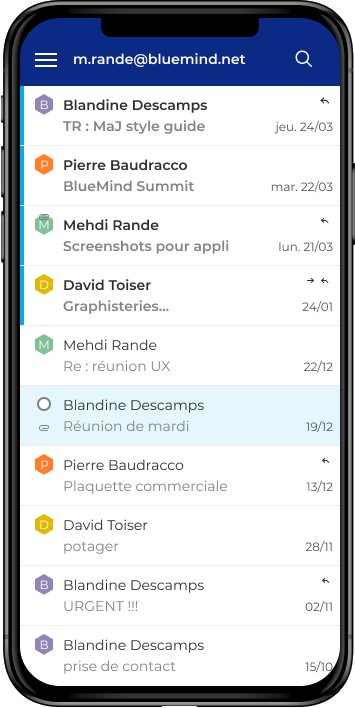
- Disponibilité sur les mobiles adapté aux mobiles grâce à une interface responsive et des fonctionnalités spécifiques

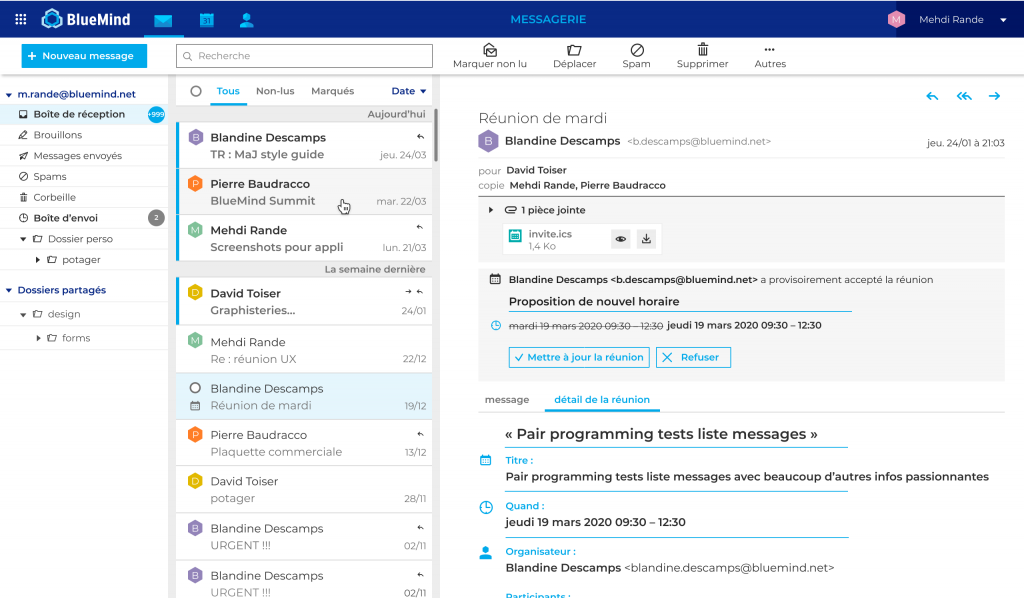
- Contreproposition d’horaires pour une réunion : vous recevez régulièrement des invitations dans votre agenda mais parfois l’horaire n’est pas idéal. Plutôt que de vous lancer dans de fastidieux échanges de mail avec les autres participants, BlueMind vous permet désormais en un clic de proposer à l’organisateur un nouvel horaire pour sa réunion, qui rentre dans le workflow de gestion de la réunion. Un article et une vidéo seront consacrés à cette nouvelle feature (activez les notifications pour ne rien rater).

.
Sous le capot : les grands challenges techniques

Le développement de ce nouveau webmail a nécessité une conception et des partis pris techniques ambitieux. Voici les grands challenges qui ont enthousiasmé et donné du fil à retordre à notre équipe de développement :
- Le mode déconnecté, déjà disponible dans l’agenda et les contacts, il est enfin disponible pour les mails : vous êtes dans l’avion, vous avez 2h de vol à tuer ou dans un train avec un accès 4G clignotant. C’est l’occasion de préparer votre prochaine réunion ! Mais pour cela il vous faut pouvoir accéder à tous les échanges mails précédents sur le sujet, et permettre de rédiger un brouillon, le tout sans connexion internet et sans client lourd. C’est ce que permet le nouveau webmail et l’architecture web globale de BlueMind. Pour gérer le mode déconnecté, le nouveau webmail fonctionne par synchronisation à différents niveaux de données, implémente le concept de Service Worker et utilise l’IndexedDB, pour permettre la manipulation des données hors ligne, tout en garantissant leur cohérence une fois reconnecté. Pour plus de détails, un article complet sera dédié au mode déconnecté dans les mois à venir.
.
- L’accessibilité : 12 millions de personnes en France seraient concernées par l’accessibilité du numérique, selon une estimation du Senat. Permettre à tous types d’utilisateurs d’accéder à leur messagerie était l’un des grands chantiers du webmail. Ce chantier recouvre notamment la navigation au clavier, la structuration rigoureuse des interfaces, la navigation audio ou encore le contraste élevé. Un article complet sera dédié spécifiquement aux chantiers et partis pris techniques liés à l’accessibilité.
.
- L’expérience utilisateur : l’utilisateur est au cœur de toute la démarche de développement de BlueMind. Un webmail ne peut être envisagé comme une alternative à un client lourd que s’il permet à celui ou celle qui l’utilise d’y retrouver une expérience aussi pratique et fluide. Le webmail de BlueMind a été intégralement pensé selon les principes de l’UX design. Un article complet a été consacré à ce sujet, à retrouver ici.
.
- Mobile first : le développement « mobile first » permet d’offrir une expérience complète sur n’importe quel appareil, smartphone, tablette ou PC. C’est un challenge pour les développeurs qui doivent « penser mobile » à chaque étape (point « UX », comportements spécifiques aux mobiles, maquettage, codage…). Comment développer « Mobile First » ? En concevant des interfaces pour tous les écrans grâce aux CSS Breakpoints, composants flexibles BootstrapVue, émulateurs d’appareils mobiles (Android SDK AVD)…
.
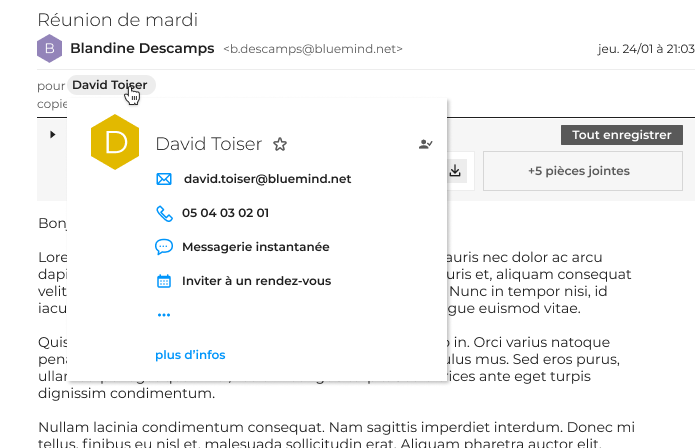
- Interactions entre applications : la multiplication des interactions entre les applications BlueMind, comme la gestion des événements de calendriers ou bien l’intégration des fiches de contact directement depuis la messagerie, permet une expérience sans cloisonnement. Cela est rendu possible grâce aux standards établis par l’API REST BlueMind et son accessibilité par n’importe quelle application.
.
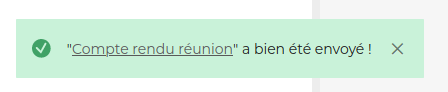
- Alertes : des alertes intelligentes pour attirer l’attention de l’usager sans le gêner et lui permettre d’agir en conséquence via des liens connexes. Techniquement, nous avons travaillé avec « Vue Router » qui permet aux liens HTML cliquables d’ouvrir des zones de l’interface sans recharger la page (ex pratique : cliquer sur le lien de l’alerte « Le dossier ‘Tartempion’ a bien été créé ! » sélectionne ce dossier dans l’interface).

.
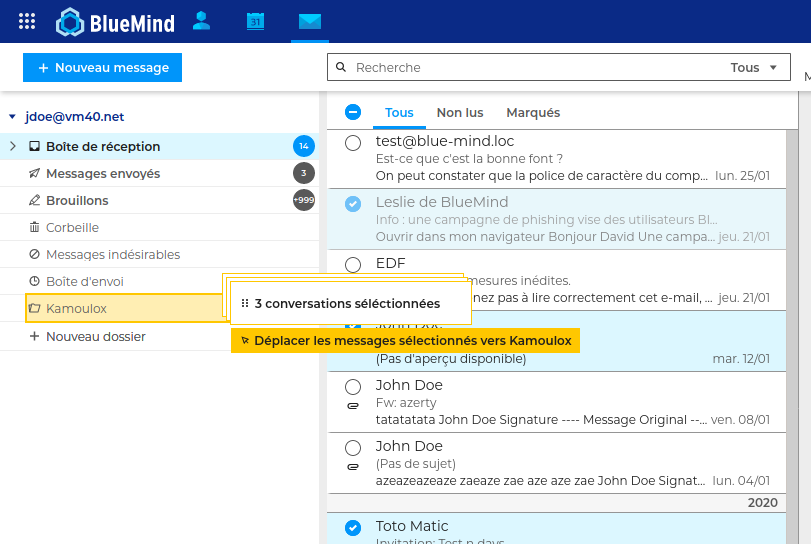
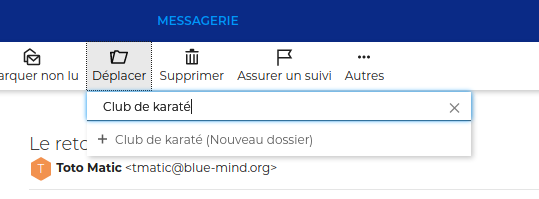
- Dossiers faciles : L’interface de gestion des dossiers de messagerie n’était pas la première qualité du webmail de BlueMind ! Le nouveau webmail permet de créer, modifier ou supprimer des dossiers de messagerie à la volée et en toute simplicité pour une réorganisation rapide. Il est ainsi possible de créer directement un nouveau dossier au moment de déplacer des messages, sans passer par une autre interface.

.
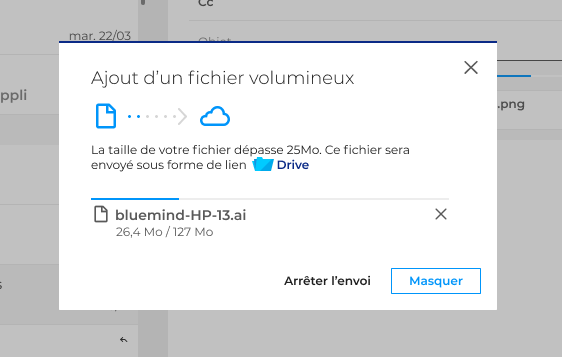
- Pièces jointes volumineuses : afin de permettre d’envoyer des documents volumineux (impossibles à transférer par mail en temps normal) sans changer les habitudes des utilisateurs le nouveau webmail offre également la fonctionnalité de détachement automatique de pièce jointe (selon critères). Cela permet d’alléger les serveurs de messagerie et les transferts en stockant les documents sur le Filehosting de BlueMind ou sur une application interfacée via l’API REST, comme le drive nextcloud ou Jalios.

.
- HTML 5 : L’utilisation des avancées technologiques des navigateurs permet d’enrichir l’expérience utilisateur à plusieurs niveaux : connaissance de nouveau contenu en un clin d’œil avec le favicon dynamique, résumé instantané d’un nouveau message entrant avec les notifications natives ou encore gain de temps dans la composition avec le glisser/déposer natif.

.
- Progressive : Une expérience plus fluide, des temps de chargement réduits en ne chargeant que l’essentiel et en bannissant les zones vides. Cela implique pour les développeurs de changer de mode de pensée. « Charger tout » ne signifie plus « Afficher tout » mais charger les données visibles uniquement, charger les différentes zones en parallèle et remplacer les zones non chargées par des placeholders visuels.
.
- Push serveur : il permet au serveur d’envoyer une information au client dès qu’elle est disponible, sans attendre un rafraichissement (appelé poll) demandé par le navigateur. Cela évite des requêtes inutiles et ne fait transiter que de l’information pertinente. Grâce à la technologie des WebSockets, le serveur peut envoyer directement des données à l’appli web qui s’exécute dans le navigateur. Côté core c’est le bus d’événements de Vert.x qui permet de gérer les événements à envoyer aux clients
.
- Optimistic rendering : Ne pas attendre la validation du serveur pour mettre à jour l’interface, pour gagner en fluidité et en expérience utilisateur. Dans les faits, cela consiste à modifier l’interface en partant du principe que l’opération est réussie, sans attendre le « vrai » résultat de cette opération. Ce n’est pas toujours évident à mettre en place car il faut être capable de revenir à l’état précédent si l’opération est un échec. Par exemple si l’opération était de supprimer tous les messages sélectionnés, alors on doit retenir cette liste quelque part pour pouvoir faire réapparaitre ces messages (et les informations connexes comme le nombre de messages non lus. Etc..) même si on ne les affiche pas, tant que l’opération n’est pas réellement validée.
.
- Ingénierie de développement moderne (approche UX, Figma, VSCode, Vuex…) comme socle aux nouvelles interfaces de BlueMind garantit une meilleure maintenance et évolutivité du produit.

.
Et après : la roadmap 2021-22
Le travail d’un éditeur ne s’arrête jamais !
Ce nouveau webmail est enfin dévoilé et va continuer à s’enrichir de nouvelles idées et fonctionnalités dans les versions à venir.
Cet important chantier a également servi d’atelier d’expérimentation pour :
- adopter une nouvelle méthode de développement selon les principes d’UX design et d’accessibilité pour les applications web
- déterminer le nouveau socle logiciel des applications web utilisateurs de BlueMind.
Ainsi, après le webmail, les autres applications web de BlueMind vont être modernisées selon ces principes : les préférences, les contacts, l’agenda,..
Outre la modernisation des interfaces utilisateurs, les améliorations incrémentales et le renforcement du support Outlook MAPI, 4 autres axes majeurs sont en cours de développement et vont se concrétiser dans les prochaines versions :
- le collaboratif étendu pour intégrer de façon plus efficace pour l’utilisateur les fonctions de visioconférences, chat, CTI,..
- la fédération de plateformes BlueMind pour la gestion en souplesse de très grands nombres d’utilisateurs
- l’amélioration de la résilience globale et l’optimisation des process de mise à jour et d’exploitation afin de minimiser les impacts utilisateurs, comme par exemple rendre transparent certains redémarrage de services.
- Les interfaces avec des solutions de partenaires
N’hésitez pas à vous abonner à notre newsletter et à notre chaine Youtube pour ne rien manquer des prochaines actualités de BlueMind et notamment les futurs articles consacrés au webmail.
Pour toutes vos questions :