BlueMind’s mission is to respond to all enterprise email uses. In addition to being the only natively Outlook-compatible solution and offering the best Thunderbird, MacOS, and mobile support, BlueMind now includes a 100% user experience-centred webmail.
Following an article, a video, and a webinar introducing our new app, we will now dedicate a series of articles to specific aspects, starting with accessibility, one of our new webmail’s star features. This article was written by Blandine Descamps Medda, UX Designer for BlueMind’s “new webmail” team.
.
What does accessibility mean?
“Putting the web and its services available to all individuals, whatever their hardware, software, network infrastructure, mother tongue, culture, geographical location and their physical or mental capacities.” Definition of accessibility attributed to Tim Berners-Lee.
Anyone can find themselves in a situation of permanent, temporary or situational disability. A broken arm, the brightness of sun outside or a degenerative disease such as Parkinson’s can lead to an impairment.
Developing an accessible application means making sure not to exclude people.
Accessibility is defined by an international standard (Web Content Accessibility Guidelines) as well as national standard (Référentiel Général d’Amélioration de l’Accessibilité) and an ISO standard (ISO/IEC 40500:2012).
According to these, an application is accessible if it meets the following criteria:
- Perceivable: Information and user interface components must be presented to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of the user interface must be understandable.
- Robust: Content must be robust enough so that it can be interpreted reliably by a wide variety of user agents, including assistive technologies (screen readers, for instance).
.
Accessibility regulations
In Europe and the UK, accessibility is a legal requirement covered by generic laws (the Equality Act 2010 and the European Accessibility Act). Digital-specific accessibility legislation exists but it is currently mostly limited to public sector organisations, although there are variations from country to country. In France, for instance, the law applies to both public sector organisations and large private companies and failure to comply can result in hefty fines. Whether required by a specific law or covered by a generic law, WACG guidelines are the standard to follow for any organisation seeking to become accessibility compliant.
While legislation is useful in forcing organisations to be accessibility compliant, what could speed things up is the threat of legal action of the ilk we are seeing in the US, as with Domino’s Pizza. In 2018, the number of federal website accessibility lawsuits nearly tripled.
Notwithstanding, digital accessibility is not just about legislation. It’s an open, buoyant and innovative market worth looking into. The European Commission estimates that 5% of people in the EU does not use the internet because of some disability and just 10% of websites in Europe is accessible for persons with a disability. Accessibility is also important for the elderly – who account for 19.2% of the EU population – as well as people who are temporarily affected by an impairment (broken wrist, lost eyeglasses, eye disease, etc.).
This W3C article from the Accessibility initiative makes the business case for accessibility, exploring how accessibility can boost innovation, image and market share. Everyone can benefit from digital inclusion.
.
Developing an accessible webmail app
Email is the no1 enterprise tool. It must therefore be accessible to all, which is why building a new webmail was such a crucial project for BlueMind. For it to be relevant and well-integrated, the issue of accessibility must be addressed from the very inception of any app and infuse every stage of development.
Training
At BlueMind, all webmail and UX developers are trained in accessibility issues and standards.
Design
Accessibility is built into the app’s features from the very beginning of the design stage. Here are a few questions our team typically asks itself at the mock-up and specifications stage.
- Can all the buttons be used from the keyboard?
- When the app is used with a screen reader, do all the icon buttons have a text description?

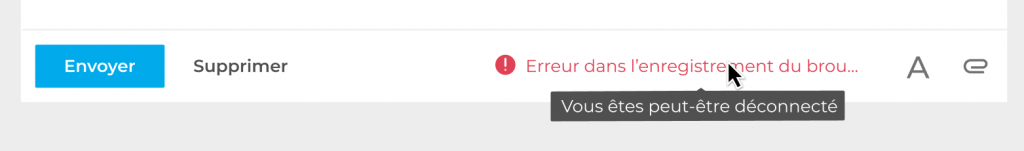
- Is all the information visible for colour blind people? For example, an error message in red will be more clearly visible if it comes with an icon:

Development
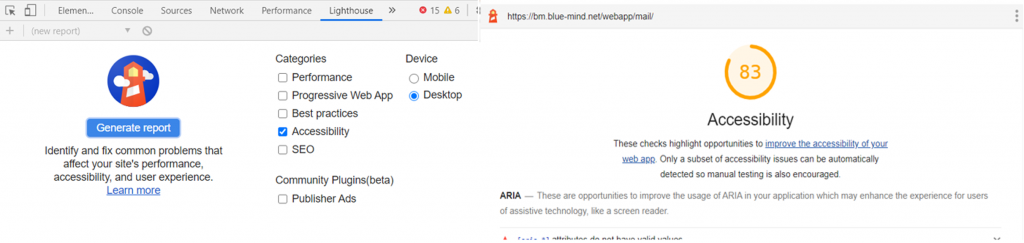
In the development stage, the team uses a whole set of accessibility assessment tools (Google Lighthouse, Axe, WAVE, etc.).
Testing
The trial phase is key for any software publisher. Testing accessibility is no small feat as only about 30% of accessibility issues can be detected automatically.

The app therefore has to be tested manually after implementation is complete. A great way to do this is to learn to use a screen reader such as NVDA or ORCA. This type of software isn’t easy to get a hang of, but it is by putting yourself in a difficult situation that you are better able to understand your user. More simply, you can also test your application using a keyboard alone. The BlueMind website is fully keyboard accessible too: give it a try by leaving this article and moving to another page using your keyboard only.
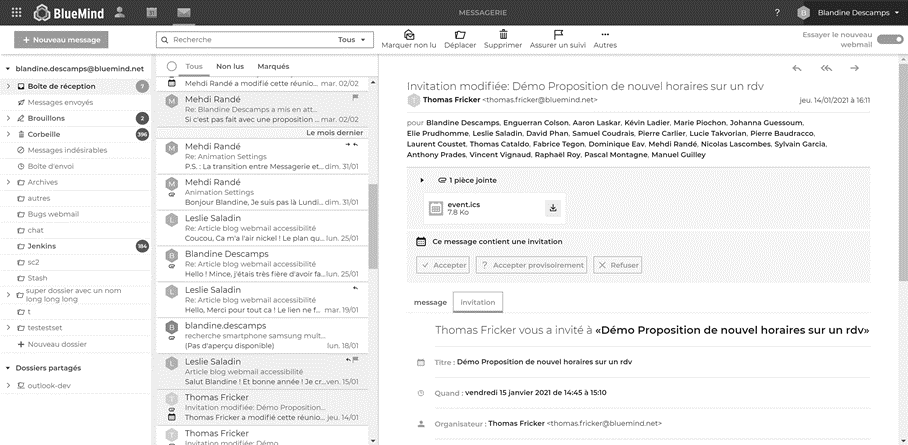
Some browser plugins can also be used to test issues to do with visual impairments. Below is a colourless version of BlueMind (for achromatopsia sufferers) using the NoCoffee vision simulator for Chrome.
.

Hello black and white webmail!
.
Capitalising
Capitalising on existing, consistent resources is key in ensuring first-class software development.
Our repository of graphic components (available here: https://forge.bluemind.net/staging/styleguide/abm-styleguide.html) includes a best practices guide and a library of components that can be reused by all the actors of our solution. This also enables us to provide the best user experience possible, both for browser and mobile usage.
Conclusion
Thanks to these tools, our development method (UX first) and the incorporation of accessibility at every development stage, we are proud to offer a webmail app that is accessible by as many people as possible and user-friendly. BlueMind thereby enables public administrations and companies to whom accessibility regulations apply to comply and choose a sovereign, European solution.
Now that our new webmail is available, we look forward to hearing your feedback!






