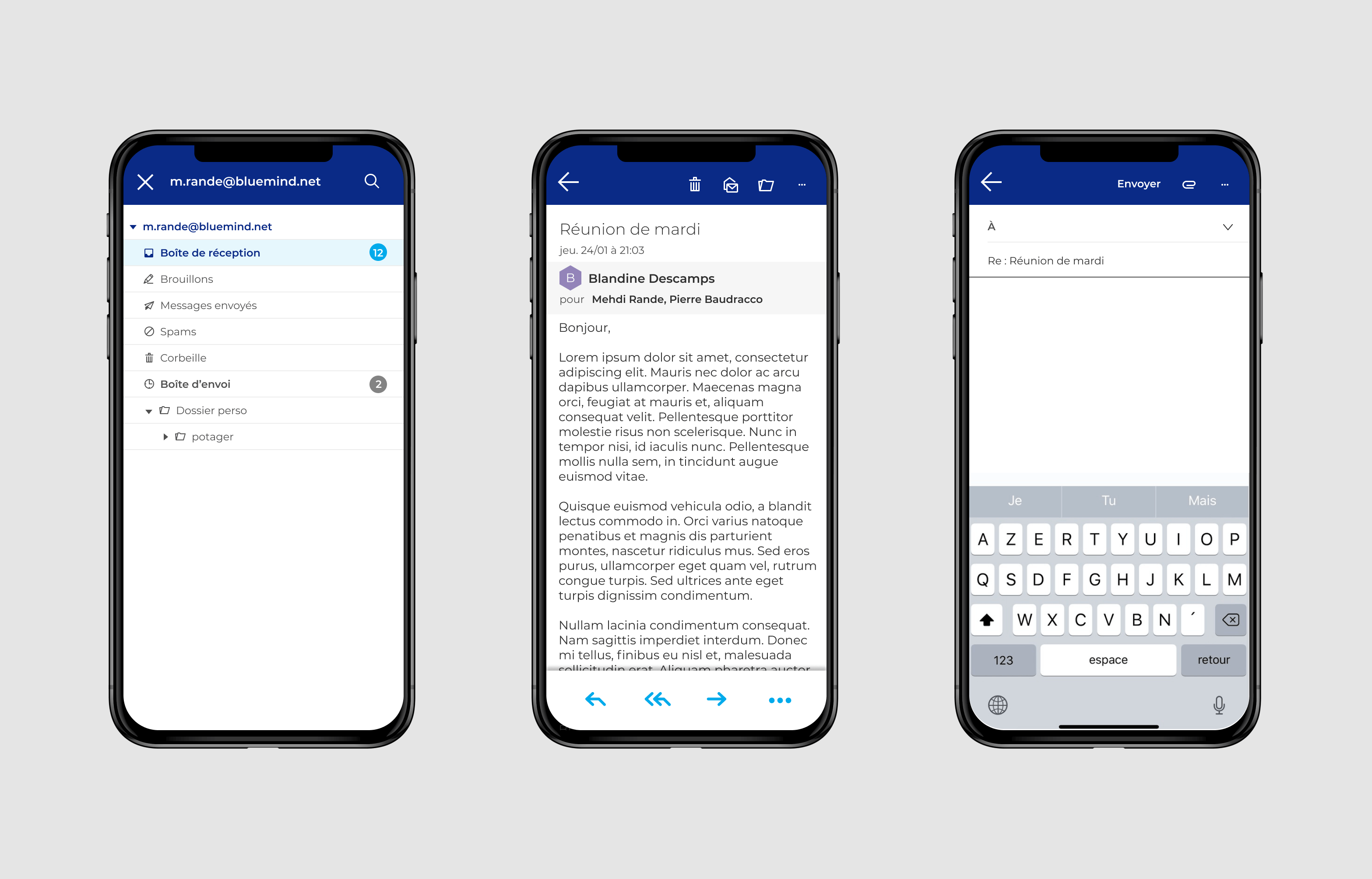
Créer un webmail moderne, accessible et agréable, c’est l’un des défis de BlueMind en 2019. Mais comment atteindre cet objectif efficacement ? Et pour quoi faire ?
L’UX, c’est juste pour faire beau ?
Le terme UX, acronyme de l’anglais « User eXperience » qualifie l’expérience globale ressentie par l’utilisateur lors de ses interactions avec le service ou produit. Il regroupe à la fois le visuel (design), l’utilisabilité (périmètre fonctionnel, efficacité), et le ressenti (est-ce que l’outil est facile (voir plaisant !) à utiliser ?).
Pas comme ça, par exemple !
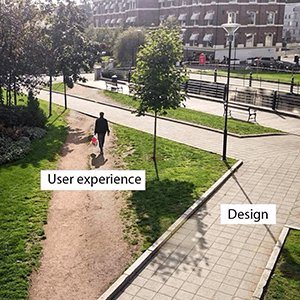
Le design
Le design correspond au côté « joli » d’une interface. Il retranscrit l’identité de BlueMind et doit être cohérent à travers l’ensemble de la suite logicielle.
La messagerie est un outil central aujourd’hui, autant pour les entreprises que pour les particuliers que ce soit en passant par un client lourd comme Outlook ou Thunderbird, ou par un client web. A ce titre, le design d’un outil de messagerie répond à des règles strictes liées, entre autres, aux habitudes utilisateurs comme les interfaces en deux ou trois panneaux, par exemple.


L’utilisabilité
« L’utilisabilité […] est l’aptitude d’un objet ou service à être utilisé facilement par une personne, conformément à ce pour quoi il a été conçu. »
Pour une application web, l’utilisabilité repose sur quatre critères :
- L’efficience, la facilité avec laquelle l’utilisateur atteint son objectif
- La facilité d’apprentissage en découvrant l’outil
- La facilité d’appropriation et de mémorisation
- La fiabilité, le faible taux d’erreurs

Le ressenti
Le ressenti dépend à la fois de l’utilisabilité et du design. Il concerne la satisfaction ressentie par l’utilisateur de l’interface.
Mettre en place une stratégie UX – Impliquer les acteurs : un défi technique et humain
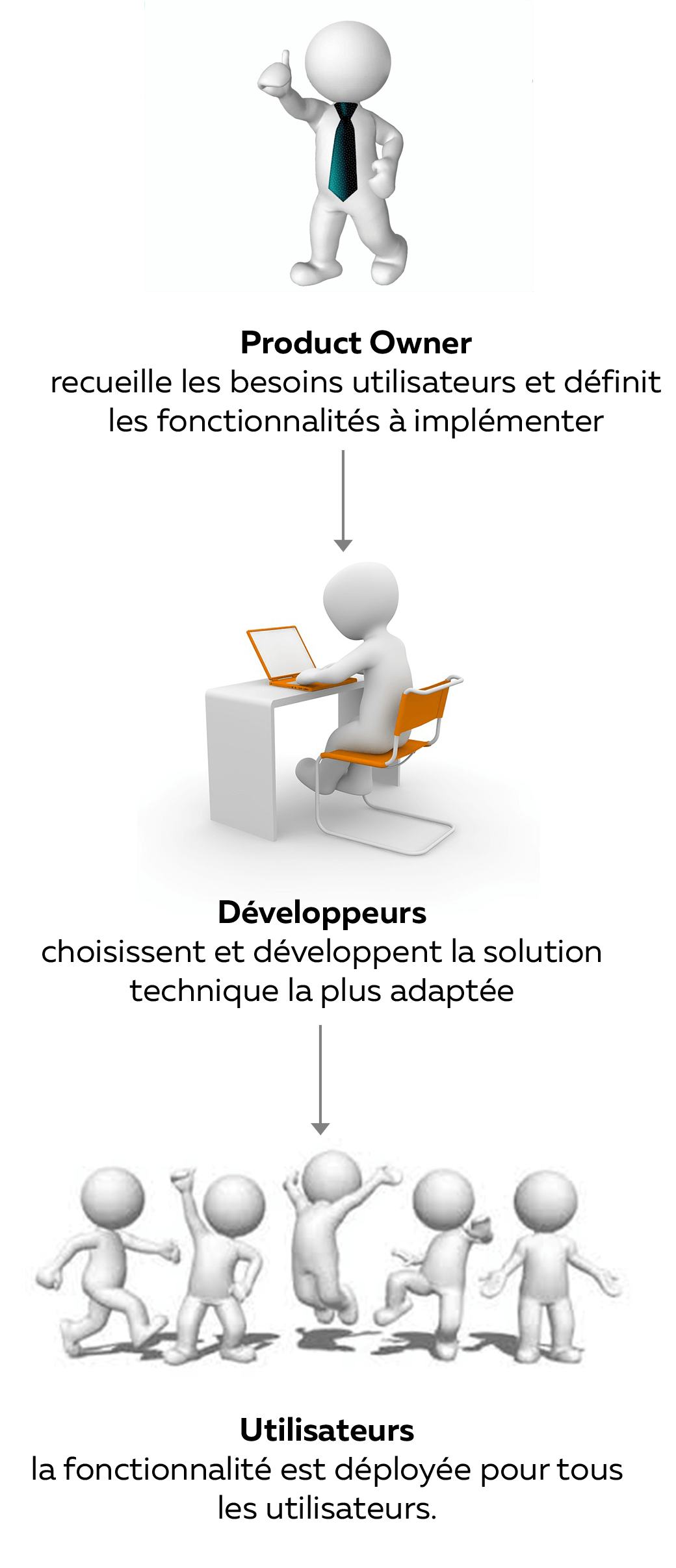
Design, périmètre fonctionnel et ressenti utilisateur sont des sujets souvent traités « en silo » dans une organisation. Voilà comment ça se déroule dans un environnement agile :

Sans stratégie UX, le problème de ce workflow est qu’il produit un outil orienté technique et fonctionnel : il y a toutes les fonctionnalités, et ça fonctionne bien, mais l’utilisation peut être fastidieuse.
Le rôle du responsable UX est d’instiller les principes UX à tous les niveaux de décisions (design, fonctionnel et développement) et d’instaurer des normes de qualité qui permettront la mise en œuvre d’une expérience utilisateur homogène.
BlueMind UX Strategy
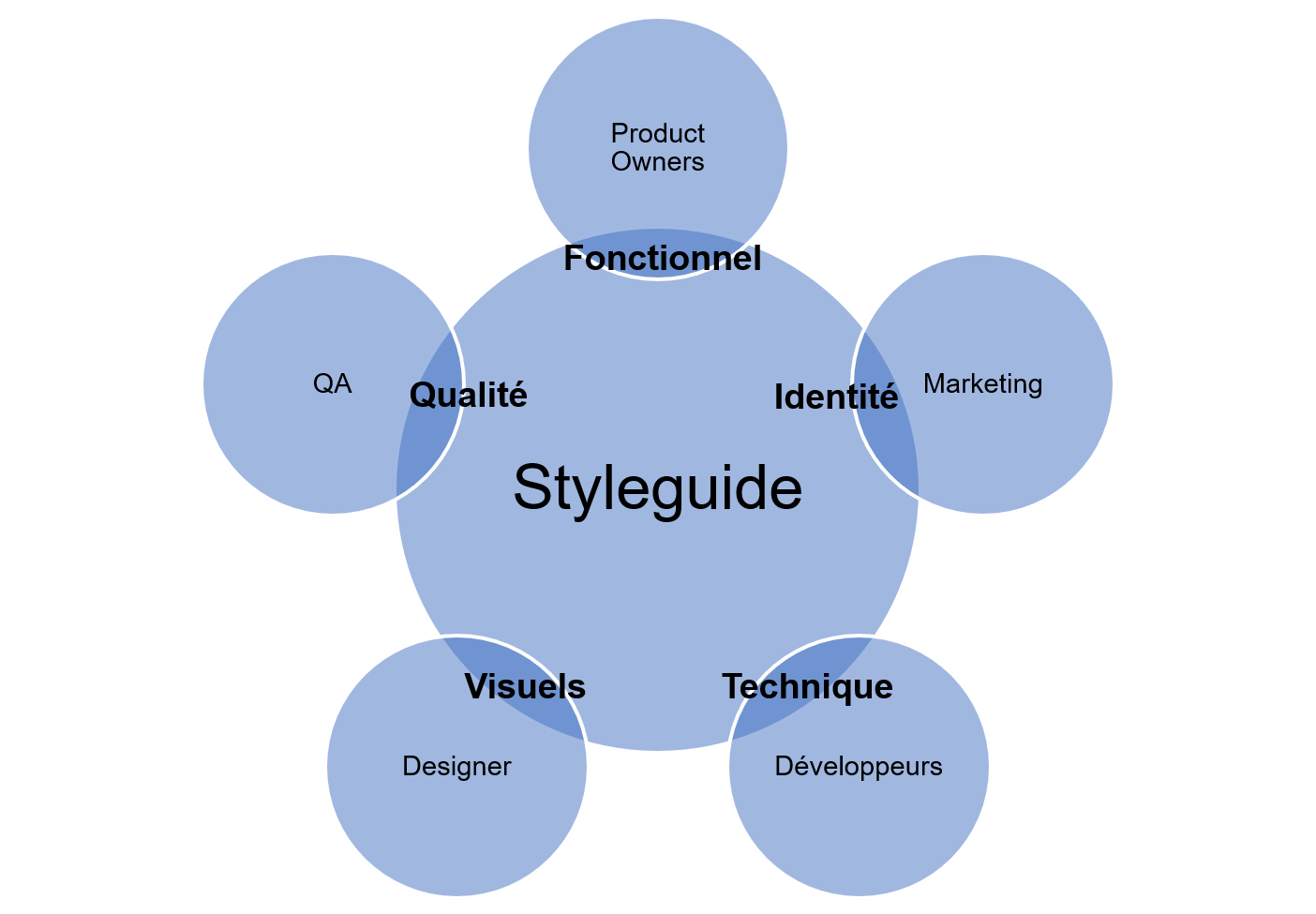
Chez BlueMind, le chantier s’est articulé en deux axes majeurs. Tout d’abord, nous avons créé un référentiel de bonnes pratiques et de composants graphiques accessibles à tous, en interne comme en externe : le styleguide.
Ce référentiel est un guide pour tous les acteurs de BlueMind.

Les Product Owners se basent sur les règles définies dans le styleguide lors de la rédaction de nouvelles spécifications. Par exemple, la règle de minimisation du nombre de clics incite à penser des fonctionnalités efficaces, en évitant la mise en place de process trop lourds comme une succession d’écrans de formulaires.
- Le Marketing définit et oriente ce qui définit l’identité de BlueMind : couleurs, icones, typographie et ton général de l’application.
- Les développeurs peuvent piocher directement le code dont ils ont besoin pour une nouvelle fonctionnalité. Ce référentiel est « vivant » : la modification d’un composant dans le styleguide modifiera également ce composant dans toutes les interfaces de BlueMind, assurant ainsi une cohérence générale.
- Les designers ont une liste des composants graphiques existants de la solution et produisent les designs qui enrichissent le styleguide.
- La Qualité peut se référer au styleguide lors des tests de nouvelles fonctionnalités pour valider que les règles d’UX ont été respectées.
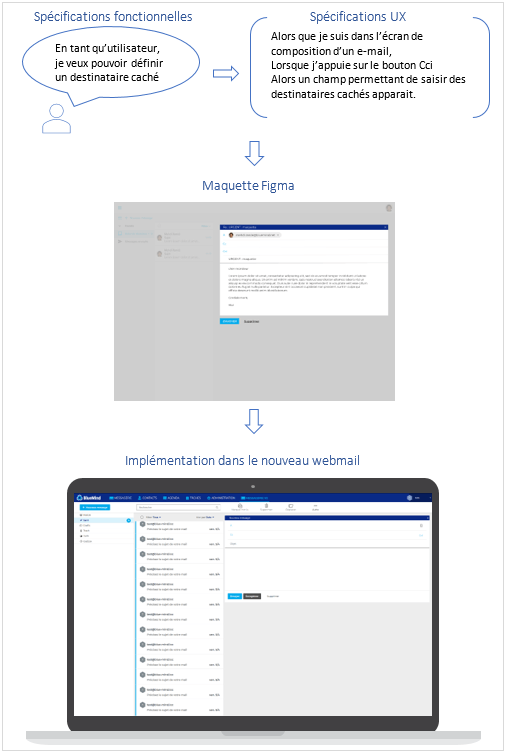
Nous avons ensuite intégré l’UX au cœur du processus agile en ajoutant des spécifications UX lors de la création de nouvelles User Stories (spécifications de fonctionnalités). Lorsqu’une nouvelle US doit être spécifiée, le PO va discuter avec le designer, les développeurs et le responsable UX de la fonctionnalité. Le designer crée une ou plusieurs maquettes via Figma, un outil collaboratif.
Comme les spécifications, cette maquette peut évoluer pendant la phase de développement, au gré des besoins ou problématiques techniques rencontrées. Ces modifications doivent être validées par tous les acteurs de la US : PO, designer, développeurs et responsable UX.
Chez BlueMind, ce point de validation est synchronisé le lundi matin et ouvert à tous.

Préparer l’avenir
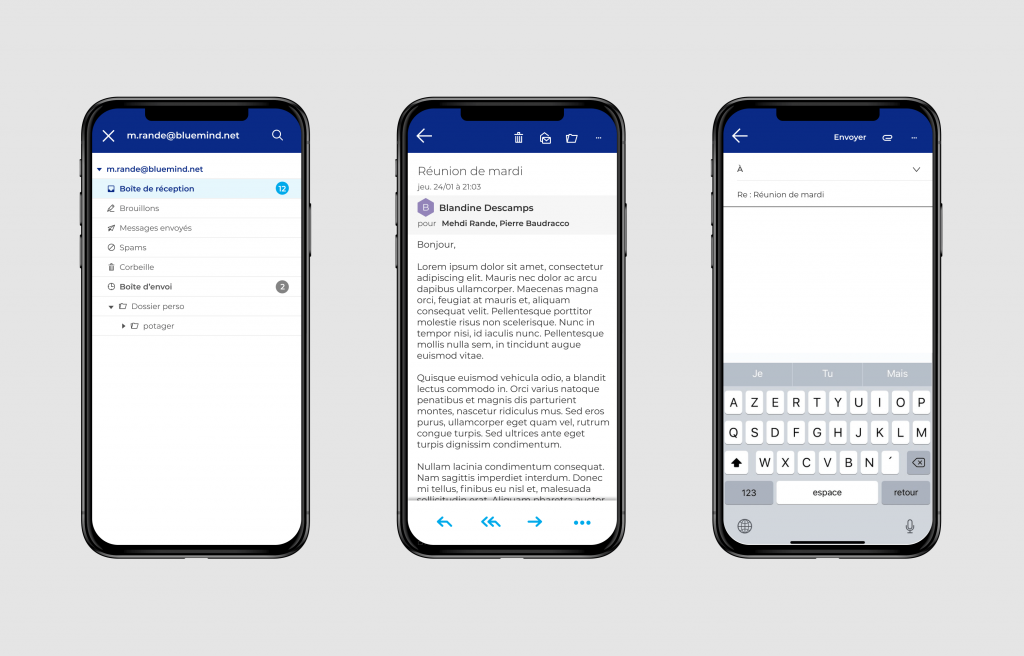
Ce chantier UX pour la nouvelle messagerie web est aussi l’occasion de moderniser la partie technique de l’interface (frontend) en utilisant VueJS et des web services. Des fonctionnalités comme la navigation hors ligne et sur appareils mobiles pourront désormais être implémentées dans le webmail.

Voir la présentation du nouveau webmail en vidéo :
L’auteure
https://neoreeds.com/team/blandine-descamps-medda/
Références
https://www.usabilis.com/definition-utilisabilite-usabilite/
https://blog.thiga.fr/glossaire/definition-user-story/
https://www.interaction-design.org/literature/topics/ui-design