« Le client ne cherche pas un code source, il cherche une solution » explique Pierre Baudracco, Président de BlueMind, quand on l’interroge sur le métier d’éditeur Open Source. Loin du cliché éculé de l’Open Source geek, complexe, réservé aux seuls initiés, beaucoup d’éditeurs de logiciels libres ont adopté une démarche centrée sur les usages qui n’a rien à envier à leurs homologues à code propriétaire. Ils savent bien que la transition vers un numérique plus global et sain ne peut être envisagée qu’avec ceux qui l’utilisent, en mettant le confort de l’utilisateur au centre du jeu.
Nous vous proposons de découvrir comment BlueMind met l’amélioration technique au service de l’amélioration de l’expérience utilisateur (UX).
De l’importance de l’expérience utilisateur
Le 25 janvier dernier la SNCF lançait « SNCF Connect », sa nouvelle application de réservation de billets de train. Deux objectifs majeurs à cette refonte : rassembler tous les services SNCF à un seul endroit et permettre de planifier des trajets porte à porte combinant différents modes de transport.
La compagnie ferroviaire promettait « Un design innovant et très différent, qui ne laisse pas indifférent ». A en juger par les critiques des internautes, c’est réussi pour la partie qui ne laisse pas indifférent. « A pleurer », « Horrible », « Illisible », « L’enfer », « Une catastrophe » peut-on lire dans les commentaires sur l’AppStore.
Pire, les utilisateurs se sont rués sur les applications concurrentes ! Les médias généralistes et spécialisés se sont emparés du sujet, allant jusqu’à parler d’ « accident industriel ». La SNCF elle-même s’est fendue d’un communiqué pour s’expliquer.
On observe souvent un rejet « naturel » face à un changement d’habitudes, et l’appli a tout de même reçu des avis positifs après un certain temps d’acclimatation. Cependant, de l’avis des spécialistes, SNCF Connect présente un problème fondamental dans sa conception : elle ne répond pas au besoin des utilisateurs – à savoir, réserver un billet de train facilement.

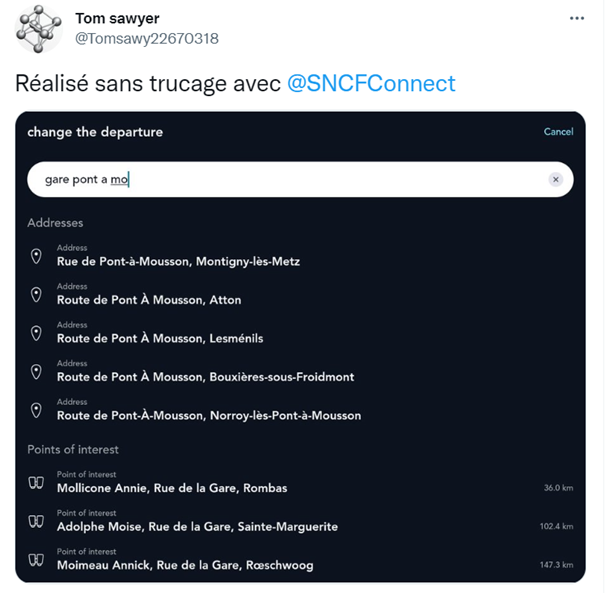
Or c’est précisément à ça que doit servir l’UX design : faire en sorte que l’application réponde au besoin de l’utilisateur de façon intuitive et fluide, avec le moins de frictions possible. Une expérience utilisateur réussie, c’est taper « Gare de pont à Mo… » sur l’application de la SNCF et trouver immédiatement la gare ferroviaire de Pont à Mousson.
Le cas SNCF Connect a largement été documenté dans les médias si vous souhaitez en apprendre plus sur les origines de qui est désigné par certains comme un fiasco et les correctifs apportés. Focalisons-nous maintenant sur le processus de fabrication de BlueMind en matière d’UX, et comment nous mettons le besoin utilisateur au centre de toute la démarche.
Les points clés du développement UX chez BlueMind
Notez que pour pouvoir décrire le développement UX de BlueMind dans un article de blog nous le présentons comme une série d’étapes linéaire, or il s’agit en réalité d’un processus itératif.
- Comprendre l’utilisateur et son besoin
- Qui sont les utilisateurs,
- Quelles sont leurs habitudes,
- Quels sont leurs besoins (les habitudes ne correspondent pas toujours au réel besoin sous-jacent mais ne peuvent pas être balayées),
- Quelles sont leurs attentes,
- Quelles sont leurs contraintes ?
Pour répondre à ces questions nous avons accès à de nombreuses sources d’information.
En premier lieu, nous sommes nous-mêmes utilisateurs de notre solution. Les versions bêta des derniers développements sont d’abord déployées en interne et testées en conditions réelles par nos équipes
Ensuite, nous étudions les retours des utilisateurs actuels. Nos équipes support et commerce sont en contact permanent avec nos clients et des processus de remontée d’information sont à l’œuvre tels que la Suggestion Box. Il s’agit d’un processus dédié de remontée de demande de fonctionnalités ou d’améliorations pour éviter que les questions ou demandes de fonctionnalités ne viennent « polluer » le bug tracker qui doit rester dédié à sa tâche, le suivi des corrections de bugs. En effet la suggestion box oblige à faire une recherche qualifiée avant de saisir une nouvelle feature pour éviter les doublons et ainsi connaitre le poids/priorité par rapport au nombre de demandes.
Enfin, les salons professionnels, auxquels participent régulièrement nos équipes commerciales et la veille concurrentielle menée par le service marketing, apportent aussi de précieuses informations.
Ainsi ce sont tous les services de l’entreprise qui sont mobilisés au service du nouveau projet, dans une démarche « design thinking ».
- Rédiger des cas d’usage
Les fonctions courantes et usuelles de la messagerie sont bien connues puisqu’il s’agit de l’outil le plus répandu et le plus utilisé, mais nous cherchons à connaitre le détail de chaque fonctionnalité pour en améliorer/simplifier l’usage et réfléchir à de nouveaux cas d’usage.
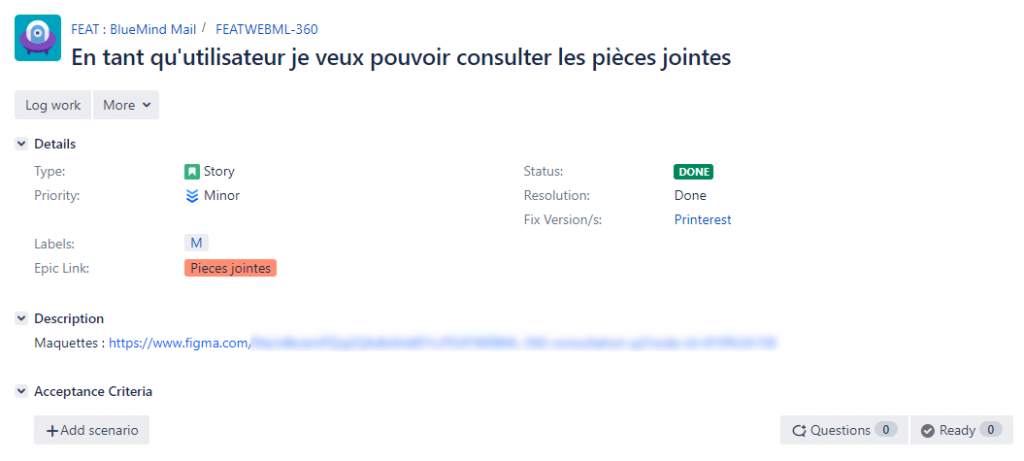
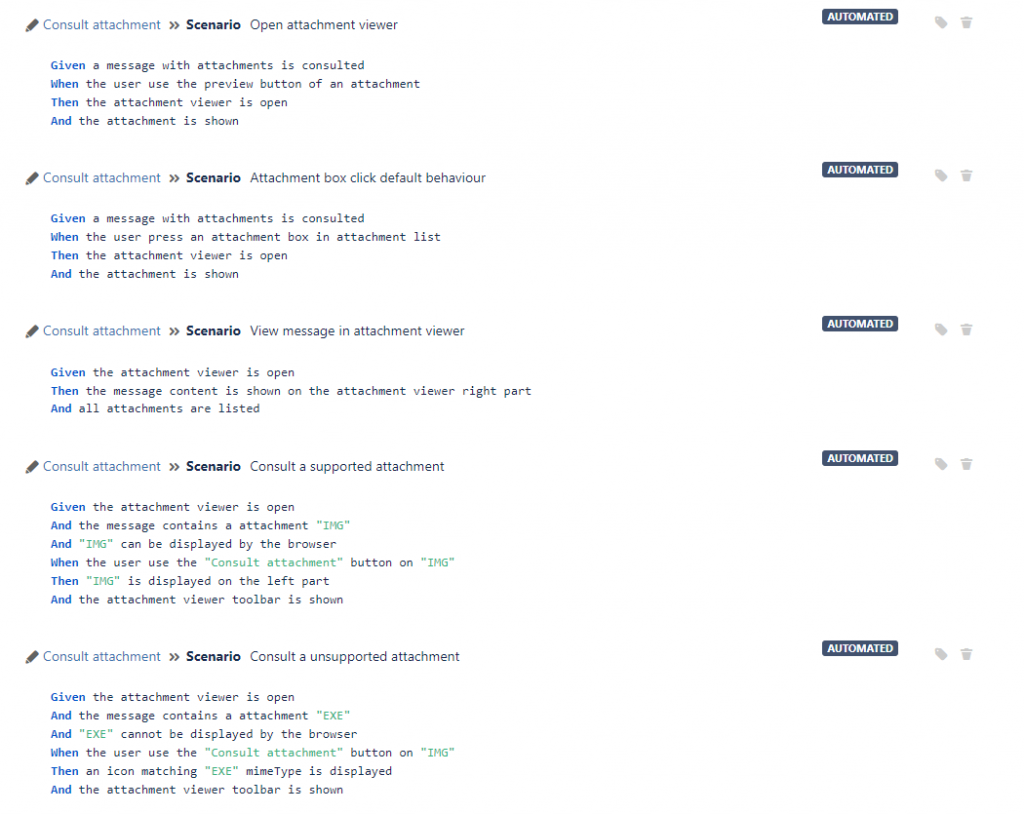
Nous écrivons donc des scenarii pour comprendre comment l’application est (ou sera) utilisée. Par exemple, à l’étape précédente nous avons identifié le besoin par l’utilisateur de prévisualiser les pièces jointes d’un message reçu. Nous rédigeons différents cas d’usage comme : ouvrir un Pop-in de prévisualisation, naviguer entre les prévisualisations, contrôler la lecture d’une vidéo, etc. Cela nous permet également d’ouvrir la réflexion sur de nouveaux usages comme mieux visualiser les PJ dans un écran particulier pour plus de confort.


Cette formalisation des besoins utilisateur donne lieu à des revues, itérations et validations.
- Roadmap
Le produit que nous comptons développer s’inscrit nécessairement dans une stratégie plus large de l’entreprise, une vision long terme. Pour BlueMind il s’agit d’apporter une véritable alternative saine et souveraine aux solutions hégémoniques étrangères de messagerie, le service le plus utilisé en entreprise. Cet objectif « meta » a plusieurs corollaires comme « susciter l’adhésion des utilisateurs », « s’engager dans son écosystème », « être transparent », etc.
A cette étape du processus, rédiger la feuille de route nécessite d’arbitrer ce qui est prioritaire et ce qui l’est moins au regard de la philosophie du produit et, évidemment, des contraintes techniques.
La roadmap permet non seulement de prioriser, mais aussi d’anticiper les évolutions à venir et de livrer des ensembles cohérents de fonctionnalités. Mais attention, ce n’est pas un document contractuel. La roadmap d’un éditeur est par nature fluctuante et sans engagement. On peut donner les chantiers macro, les chantiers sûrs ou quasi terminés mais l’ensemble est soumis aux aléas d’un éditeur : la Recherche & Développement est faite d’incertitudes, il y a de nombreux clients, des priorités et risques qui apparaissent et disparaissent tout au long du projet.
- Maquettage
L’UI – pour interface utilisateur – est la partie émergée de l’UX. L’UI, c’est ce que les utilisateurs voient, et donc tout ce qui s’apparente au graphisme, à l’aspect et à l’agencement. Au-delà du « look » de l’application, elle recouvre aussi son accessibilité, c’est-à-dire sa capacité à être utilisée par tous quel que soit le matériel, les logiciels, la langue ou bien encore le handicap.
C’est donc à l’étape du maquettage que l’UX rencontre l’UI en matérialisant les scenarii d’usage dans l’interface utilisateur.
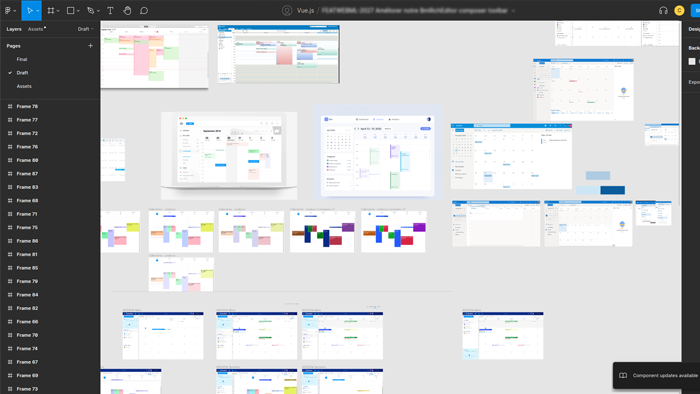
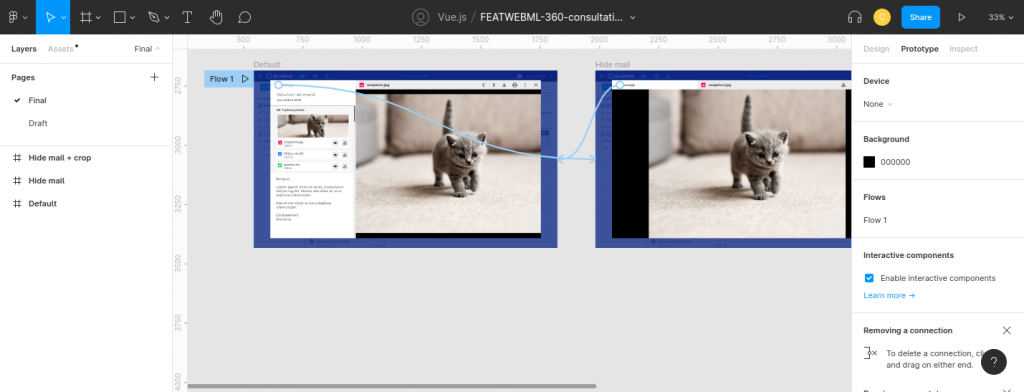
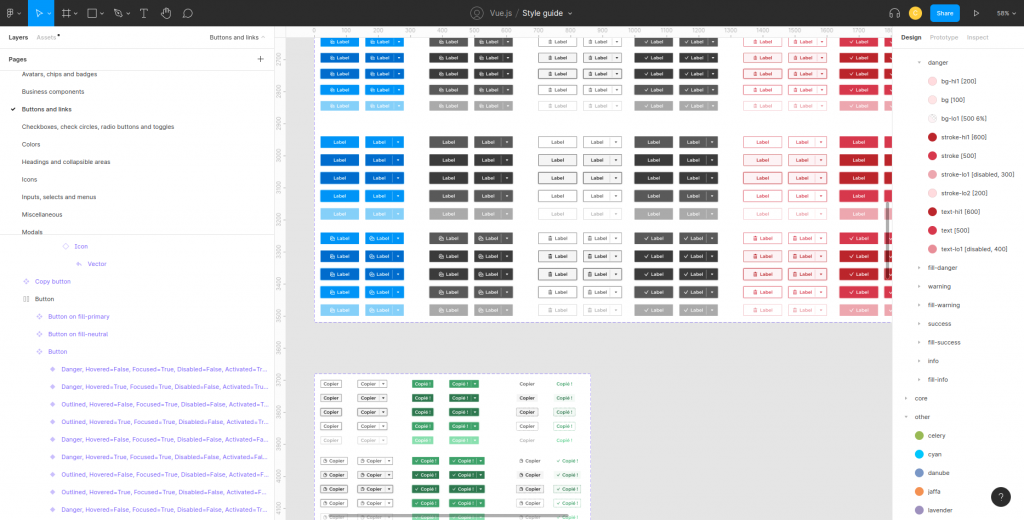
Pour la conception de prototypes nous utilisons une solution d’édition graphique et de conception d’interfaces utilisateur : Figma. Cette application permet de réaliser toutes sortes de travaux de conception graphique, de l’élaboration de sites web à la conception d’interfaces d’applications mobiles en passant par le prototypage de modèles.
Voilà un aperçu d’un workflow Figma sur notre exemple de visualisation de PJ :

Le maquettage permet de :
- Décider des propriétés pouvant impacter le rendu du composant (est-il survolé par la souris, focalisé au clavier, est-il désactivé, veut-on une version grande ou petite, une version qui signale un danger ou qui indique qu’une action s’est bien passée etc.).
- Représenter les interactions (que se passe-t-il quand je clique ici, y a-t-il une animation, etc.)
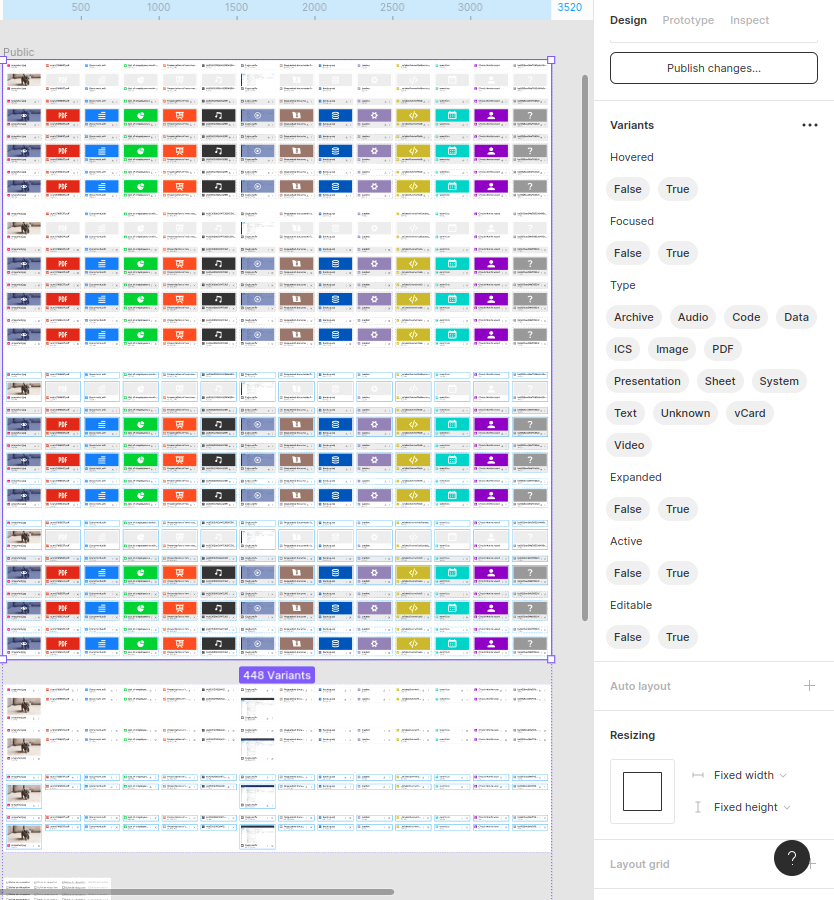
Cette étape génère de très nombreuses maquettes – plus de 2000 pour notre webmail – et notamment pour certaines fonctionnalités et composants :

En parallèle, notre équipe utilise une panoplie d’outils comme Lighthouse, Axe ou Wave afin d’évaluer l’accessibilité, soit la conformité aux normes et standards permettant aux personnes en situation de handicap d’accéder aux applications numériques.
- Cohérence fonctionnelle, ergonomique et graphique
L’étape du maquettage permet également d’assurer que les nouveaux développements sont cohérents avec l’existant (ancienne messagerie) et les produits concurrents (Outlook, OWA, Gmail dans une moindre mesure car il est moins pensé entreprise, et plus tourné vers le particulier, ce qui n’est pas notre cible).
On s’assure également que l’accès aux fonctionnalités est cohérent entre les différents écrans et dans les différents contextes de l’application (utilisation de composants réutilisables comme des pièces de Lego).
Enfin, l’ensemble doit respecter la charte graphique (identité visuelle, cohérence de couleurs, de polices, d’icônes, de poids, de tailles, de formes, d’espacements, d’animations) pour s’inscrire dans l’ADN de BlueMind.

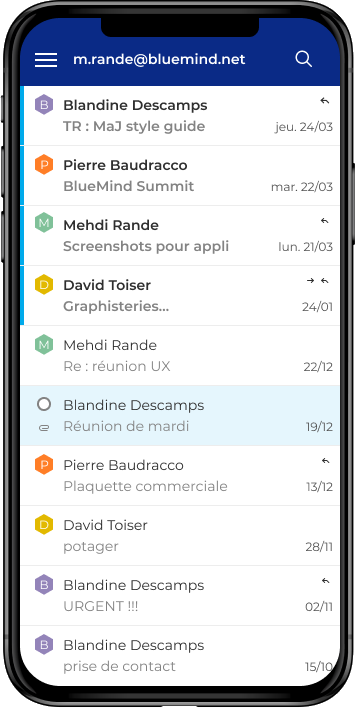
Côté mobile il ne s’agit pas d’une simple question de taille d’écran : les usages ne sont pas les mêmes, les comportements sont spécifiques, les habitudes et contraintes différentes. Par exemple, il n’y a pas de clic droit sur le téléphone, il existe des gestes spécifiques (comme le swipe), la main de l’utilisateur peut cacher l’écran, certaines zones sont plus accessibles que d’autres, les conditions de luminosité ambiante sont variables et peuvent rendre certains éléments plus difficiles à lire, etc.

- Les points UX hebdomadaires et les audits d’ergonomie
En parallèle de l’ensemble de ces chantiers des réunions hebdomadaires appelées sobrement « Points UX » rassemblent toutes les personnes impliquées dans l’ergonomie et l’apparence du produit et sont ouverts à toute autre personne qui souhaite s’y joindre. Ces réunions ont pour objectif :
- De faire la revue des parcours utilisateur avec maquettes interactives,
- De signaler des aspects qui auraient pu être oubliés, de contraintes techniques, des écarts à l’existant ou au besoin ciblé.

Nous réalisons également des audits réguliers d’ergonomie, d’accessibilité (navigation clavier, ratios de contraste, respect des directives WCAG) et de conformité aux maquettes. Les problèmes remontés, de même que les bugs signalés en interne comme en externe, intègrent la chaîne principale à différents niveaux :
- Cas d’usage si l’approche du besoin doit être revue,
- Maquettage s’il s’agit d’une composante graphique,
- Développement direct pour les autres sujets.
- Le « style guide »
Le dernier atout de l’équipe pour s’assurer de conserver un haut niveau de qualité à chaque nouveau développement et assurer la cohérence globale de l’UX de la solution, consiste à capitaliser ses composants graphiques dans un référentiel : le style guide.

Les « UX Designers » se basent sur les règles définies dans le style guide lors de la rédaction de nouvelles spécifications. Par exemple, la règle de minimisation du nombre de clics incite à penser des fonctionnalités efficaces, en évitant la mise en place de process trop lourds comme une succession d’écrans de formulaires.
Le style guide Figma a sa contrepartie dans le « Storybook » qui rassemble les composants Vue.js correspondants, utilisés dans le code. C’est ce qui permet de faciliter le travail de tout le monde, de parler le même langage et d’assurer la cohérence entre les maquettes Figma et les écrans développés.
C’est aussi ce qui permet de faire des maquettes dynamiques avec les composants réellement utilisés dans l’application.
Ce référentiel est un guide de bonnes pratiques et une bibliothèque de composants réutilisables au service de l’ensemble des acteurs de la solution.
- Développement, intégration et déploiement
Une fois les spécifications et les maquettes validées, on entre dans le processus de développement et d’intégration « classique » de BlueMind :
- Chiffrage avec l’équipe technique et le designer
- Priorisation en fonction du chiffrage, du planning, des demandes client et de la stratégie d’entreprise
- Développement avec tests unitaires, tests d’intégration et revues de code
- Usage en interne et tests de bout en bout
- Hot fixes éventuels
- Déploiement chez les clients
- Support
Pour en apprendre plus sur notre démarche DevOps et intégration continue, c’est par ici !
L’UX, un chantier permanent
La préoccupation principale de BlueMind est de proposer aux utilisateurs des solutions qu’ils auront envie d’utiliser au quotidien. L’usabilité et l’adoption utilisateur sont les moteurs de nos développements, et nous recherchons sans cesse des solutions pour améliorer l’usage du service le plus utilisé en entreprise !
Être éditeur, c’est œuvrer en permanence à l’amélioration de la solution. Nouvelles fonctionnalités, évolution de l’architecture, maintien à l’état de l’art, optimisation des performances, résorption de la dette technique… le travail ne s’arrête jamais !
Seule solution nativement compatible avec Outlook, meilleur support pour Thunderbird, les MAC, les Mobiles, et désormais un webmail pensé comme un client lourd, BlueMind est entièrement « user centric ».
N’oubliez pas : Le client ne cherche pas un code source, il cherche une solution.