It’s here at last! BlueMind’s new webmail is available (as a beta version). It’s taken six developers three years’ hard work to bring you this new application, and its development is still ongoing, so watch this space!
Our webmail is the first – and by far the most striking – application in our solution to benefit from the new BlueMind interface which will then be rolled out to other components: contacts, calendar, etc.
In this article we will look back on the project’s genesis to help you understand why a new webmail was so important, what the key stakes were and the challenges its development has entailed. We will take you on a guided tour to explore the core aspects of the application. And because a software publisher’s job is never done, we will end with a sneak peak into current and upcoming developments. Fasten your seatbelt and join us for a look into BlueMind’s new webmail.

A new webmail? What for?
BlueMind’s raison d’être, as a collaborative email solution provider, is to bring businesses a sovereign, valued and competitive alternative to all-powerful foreign solutions that keep the market locked. Email being businesses’ most-used communication tool, the cornerstone of anything email-related lies in user satisfaction. Our strategy is therefore to meet all user needs and become the only solution to offer full compatibility with Thunderbird, Mac OS, mobile devices and above all – a technological prowess – Outlook, the all-round champion when it comes to user preference.
Being compatible with ALL USES also means on the one hand helping organisations save on installation and roll out costs and, on the other, providing users with a versatile tool that can be accessed from any machine.
The design of BlueMind’s new webmail started with a blank slate and:
- BlueMind’s server baseware augmented with a new webservice API for email,
- A new baseware for the graphical interface,
- Our expertise and our clients’ accrued experience.
The flexibility and lightness of a standard webmail application are no longer enough for users, particularly at a time of massive remote work. Having identified mobility, productivity and ability to evolve as key market demands, we’ve aimed towards a much more complete view of a webmail client whose role would extend beyond the over-simplistic – although often real – one as a mere back-up for a thick client.
Our webmail seeks to have the look and feel of a thick client while doing away with its main weaknesses – roll out and workstation lifecycle – and focusing on uses – productivity, interfaces and seamless ties with other collaborative tools. The webmail application will no longer be a secondary option but a full-fledged primary tool and a true alternative to thick clients.
With our entire development process driven by UX design, achieving this was no small technological feat.

.
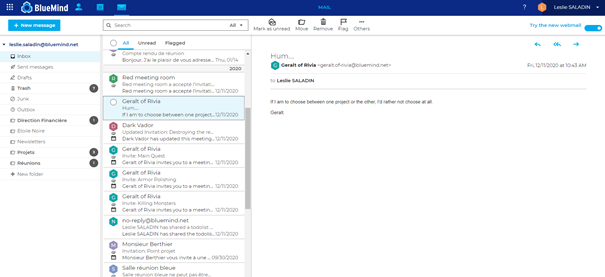
Behind the wheel: a look from the user side
BlueMind’s new webmail brings you all the features you need to work as effectively as you would with a thick client with a user-friendly, efficient application for managing your emails, folders, shared and functional mailboxes, drafts and rich searches as well as invitations, calendar availability search, corporate signatures, video-conference resources, linked attachments, filters, etc.
And because good news always come in pairs, this webmail also introduces new features that make it even more compelling:
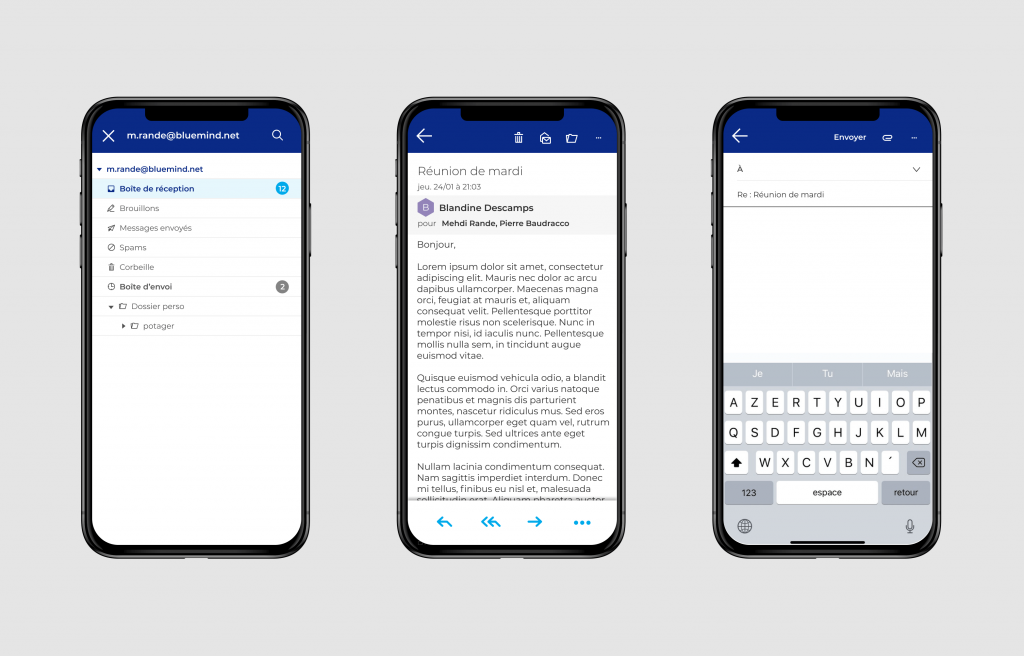
- A mobile-specific interface – A new, responsive UI specifically designed for mobile use
- Counter-proposals for calendar invitations – You often receive meeting invitations but the time/date doesn’t suit you. Rather than engage in a tiresome exchange of emails with the other participants, BlueMind now lets you suggest a different time to the organiser, which gets entered into the meeting’s workflow.

Under the bonnet: major technical challenges
Developing this new webmail has meant tackling some technically ambitious design goals and choices. Here is an overview of the major challenges that have driven our development team and put it to the test:
- Offline mode, which was already available for the calendar and contacts applications, is now available for mail too. You’re on a flight and you have a couple of hours to kill, or on a train with a sketchy 4G connection… It’s the perfect time to prepare your next meeting. But you need to look at past email conversations on the topic and write a draft, without an internet connection or a thick client. This is where BlueMind’s new webmail and global web architecture comes in. To handle offline mode, it uses synchronisation at different levels of data, implements the Service Worker concept and uses IndexedDB storage, which manages offline data and ensures its consistency once you get back online. For more details, we will dedicate a full article to offline mode in the coming months.
.
- Accessibility: According to a French senate estimate, 12 million people in France are believed to be affected by IT accessibility. Providing email access to all types of users was one of our webmail’s key goals. This includes keyboard navigation, audio navigation or high contrast. We will address the challenges we’ve had to face and the technical choices made in relation to accessibility in a future article.
.
- User experience: Users are at the core of any development process at BlueMind. A webmail application can only be considered as an alternative to a thick client if it offers an equally user-friendly, smooth experience. The redesign of BlueMind’s webmail is entirely based on the UX principle. A full article on the subject can be found here.
.
- Mobile first: Mobile first development aims at providing a complete software experience on any device, smartphone, tablet or PC. This is a challenge for developers who have to “think mobile” every step of the way (UX, mobile-specific behaviour, mock-up, coding, etc.). So, what does developing a “Mobile First” application involve? It involves interfaces for all screens using CSS Breakpoints, flexible BootstrapVue components, mobile device emulators (Android SDK AVD), etc.
.
- Cross-application interaction: A growing number of interactions between BlueMind applications – calendar events, contact forms in the email application – contribute to making our users’ experience ever more seamless. This is made possible through BlueMind’s REST API which can be accessed from any application.
.
- Alerts: Smart alerts are designed to attract users’ attention without intruding and offers relevant action options with hyperlinks. From a technical point of view, we’ve worked with “Vue Router” which enables clickable HTML links — used to open parts of the interface without reloading the page (e.g.: clicking the alert “The ‘Such-and-such’ Folder has been created” selects the folder in the interface).
.
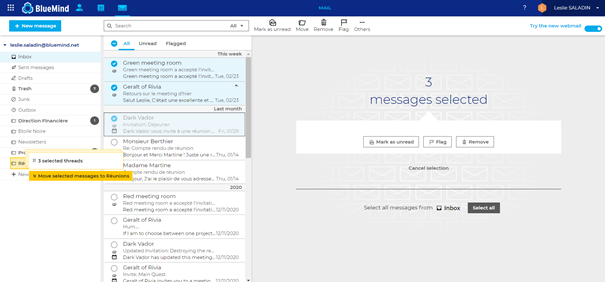
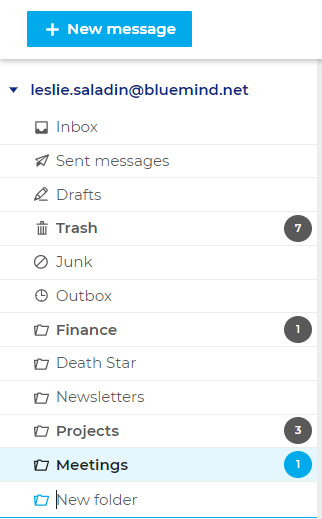
- Easy folders: The folder management interface wasn’t BlueMind webmail’s strong suit. The new webmail lets users create, modify or delete folders on the fly and with ease, making them easy and fast to reorganise. Users can now create a new folder when they move messages without having to go through another interface.

.
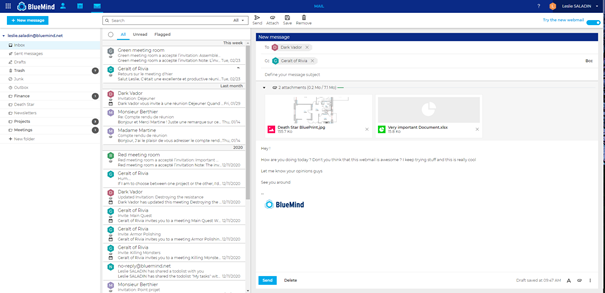
- Large attachments: To be able to send large documents – which typically cannot be sent by email – without disrupting user habits, the new webmail makes it possible to send attachments as links automatically (based on specific criteria). This relieves servers and bandwidth load by storing files in the BlueMind Filehosting service or any other application that uses a REST API interface, such as NextCloud or Jalios.
.
- HTML 5: Relying on the latest browser technology enables us to improve user experience in many ways – quick display of new content, instant preview of incoming messages with native notifications or time savings when composing messages with native drag-and-drop.
.
- Progressive: A smoother user experience, faster page loading by loading essential items only and getting rid of empty areas. This implies for developers to change the way they think. “Upload all” no longer means “display all” — only visible data is loaded, different areas are loaded in parallel and areas that are not loaded are replaced by visual placeholders.
.
- Server push: Sends information to the client as soon as it is available, without waiting for a browser refresh (polling). This avoids unnecessary requests and transfers relevant information only. With WebSockets technology, the server is able to send data to the web application which is executed in the browser. On the Core side, the Vert.x event bus manages the events to be sent to clients.
.
- Optimistic rendering: Not waiting for server validation to update the UI makes the application smoother and improves user experience. What this does is that it makes changes to the interface on the basis that an operation was successful without waiting for its actual result. This isn’t always easy to implement as you must be able to revert to the previous state if the operation fails. E.g. if the attempted operation was to delete all selected messages, the list of messages has to be recorded somewhere so that they can be retrieved (as well as their related information such as number of unread messages, etc.) even if they are not shown, until the operation is confirmed.
.
- State-of-the-art development engineering (UX, Figma, VSCode, Vuex…) as the basis for BlueMind’s new interfaces ensures better maintenance and scalability.

.
On the road ahead: 2021-22
A software publisher’s job is never done!
This new webmail has finally been unveiled and we will continue to enhance it with new options and features in upcoming versions.
This gargantuan project has also served as an experimentation workshop for:
- Adopting a new development approach based on UX design and web applications accessibility
- Defining a new baseware for BlueMind’s web applications.
After webmail, we are planning an upgrade of BlueMind’s other web applications: preferences, contacts, calendar, etc.
Besides upgrading user interfaces, other incremental enhancements and further improvements to Outlook over MAPI support, four major areas are in development and will come to fruition in future versions:
- More collaborative features to integrate videoconferencing, chat, CTI, etc. features more efficiently for users
- A federation of BlueMind platforms to make managing a large number of users smoother
- Improved overall resilience and optimised update and operational processes to minimise the impact on users, e.g. making some service restarts transparent
- Interfaces with partner solutions.
Please subscribe to our newsletter and our Youtube channels so that you don’t miss out on BlueMind news and future articles about our webmail.
If you have any queries: